流程控制语句
在一个JS程序执行过程中,每条程序的执行顺序对程序的最终结果有着直接的影响.因此我们必须了解每条语句的执行流程,这样我们才可以正确地控制程序的执行.
普通流程
在第一章中,我们学习过js程序代码的执行流程是从上往下执行.例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
<script type="text/javascript">
console.log(1);
console.log(2);
var name = "js";
console.log(name);
</script>
</html>
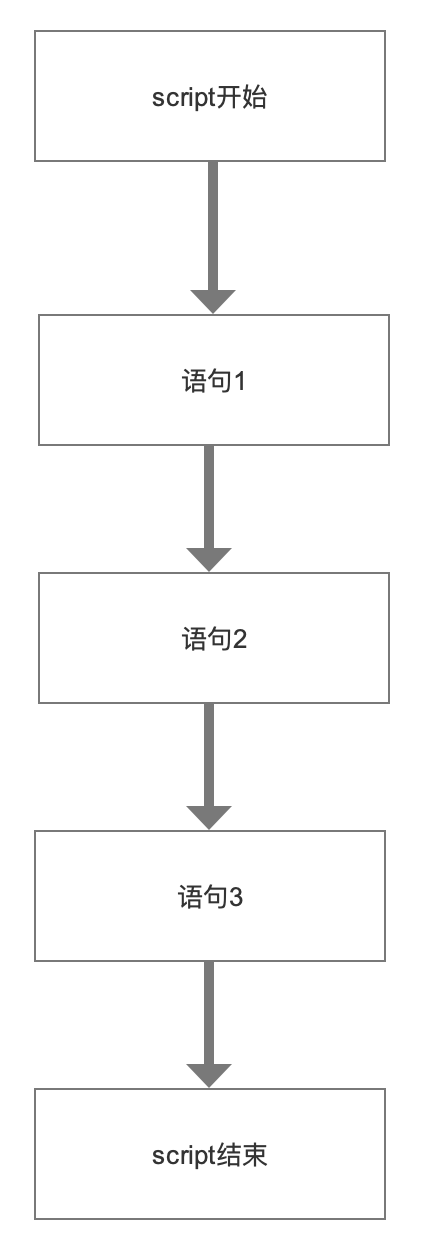
以上代码在浏览器中输出的结果是 1 2 js .很明显地可以看出,js代码是很简单地从上往下的顺序执行.
用图示

选择流程
程序就像人生,它并不是一条路走到黑.而是每个阶段都需要根据不同的规则做出不同的选择.而当你做出了不同的选择,你的人生可能会有截然不同的结果.
在程序中,这种需要根据条件进行选择的流程,我们称之为 选择流程或者分支流程.而选择的条件则需要执行具体的逻辑运算来进行判断.运算的结果有两个 true和false
if 语句
代码格式
if(逻辑运算){
需要执行的语句
}
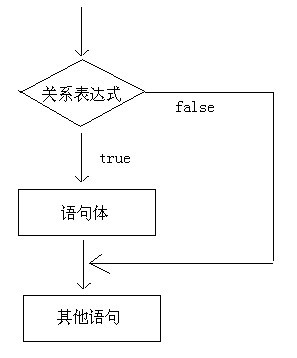
流程图示:

代码示例:
var score = 679;
if(score>679){
console.log("恭喜你,你被北大录取了");
}else{
console.log("很抱歉,你不满足北大的要求.祝您学业有成!");
}
- 多种判断情况 if else if
代码格式
if(条件1){ // 执行代码块 }else if(条件2){ // 执行代码块 }else if(条件3){ // 执行代码块 }else{ // 执行代码块 }
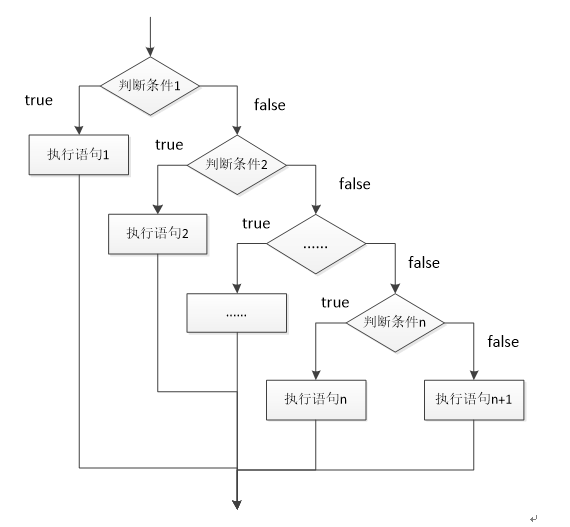
图示

示例代码
var score = 100;
if(score>=90 && score<=100){
console.log("优秀");
}else if(score>=80 && score<90){
console.log("良好");
}else if(score>=60 && score <80){
console.log("及格");
}else if(score>=0 && score<60){
console.log("不及格");
}else{
console.log("非常抱歉,分数必须在0到100分之间");
}
嵌套if语句
示例代码
var score = 100;
if(score>=90 && score<=100){
if(score>=95){
console.log("学霸");
}else{
console.log("优秀");
}
}else if(score>=80 && score<90){
console.log("良好");
}else if(score>=60 && score <80){
console.log("及格");
}else if(score>=0 && score<60){
console.log("不及格");
}else{
console.log("非常抱歉,分数必须在0到100分之间");
}
switch语句
switch语句和if else if 语句类似,它可以做多个条件判断.但是它和if else的差别是,它只能比对单个值,而无法按照范围进行比较.例如,它不能做判断 num < 10;而只能和具体的值进行比较.例如 num == 1.
代码格式
switch(值){
case 比较的值1:
break
case 比较的值2:
break;
default:
结束
break;
}
case后面跟的是要和表达式进行比较的值。
break用来结束switch语句
default语句表示所有情况都不匹配的时候,就执行该处的内容。
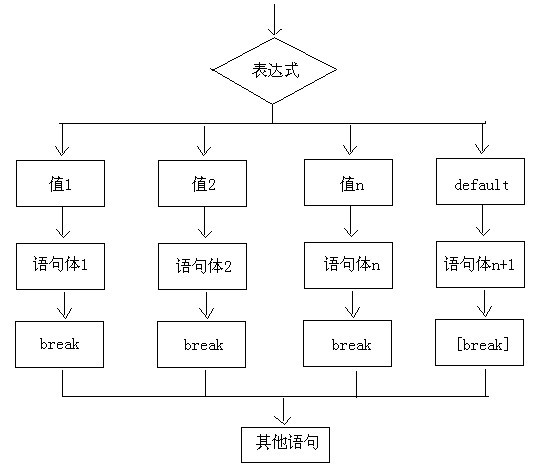
图示

示例代码
var num = 10;
switch(num){
case 10:
console.log("num=10");
break;
case 11:
console.log("num=11");
break;
default:
console.log("都没有匹配上,执行默认语句");
break;
}
if语句switch语句比较
- if语句可以比较范围值,也而已比较多个值
- switch语句只能对单个常量进行比对
- switch可以直接找到对应的结果,而if else if 需要逐个执行比较滞后,才可以活得结果.因此从执行效率上来看switch要更高一些
循环结构
程序很多时候都需要重复做某一件事情.就好像你在学校的时候,每天都要重复做的事情就是读书.读的书可能一样,也可能不一样.例如,一天内你重复读着语文,这是重复做着同样一件事情.也可能你在一天可能会需要学习的是语文,数学,英语.他重复做着学习的动作,但是学习的内容是不一样的.这就是循环
代码结构
for(初始化表达式;布尔表达式;步进表达式){
循环体
}
- 初始化表达式: 一条或者多条语句,这些语句完成一些初始化操作。
- 布尔表达式: 这是一个boolean 表达式,这个表达式能决定是否执行循环体。
- 循环体: 这个部分是循环体语句,也就是我们要多次做的事情。
- 步进表达式: 这个部分在一次循环体结束后,下一次循环判断条件执行前执行。通过用于控制循环条件中的变量,使得循环在合适的时候结束。
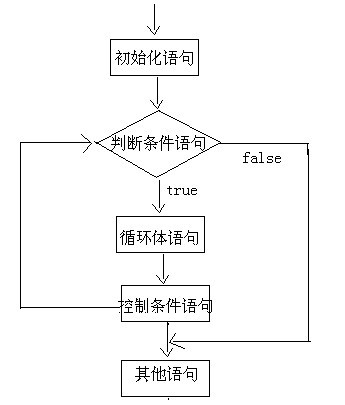
循环执行流程图

示例代码
// 重复做着同样内容的事情10次
for(var i=0;i<10;i++){
console.log("1");
}
// 重复做着不一样的事情,
for(var i=0;i<10;i++){
console.log(i);
}
嵌套循环
while循环
代码格式
初始化表达式①
while(布尔表达式②){
循环体③
步进表达式④
}

int i = 0;
while (i <10){
console.log(i);
i++;
}
while和for循环的区别
- for循环适用于已知循环次数,while循环适用于未知循环次数。
- while循环之后可继续使用控制变化的变量
do...while
从将do放前面就可以知道,先做然后才执行循环.也就是无论如何它都会至少执行一次. 通俗一点的就是,先做了再说
代码格式
do{
循环体③
步进表达式④
}while(布尔表达式②);
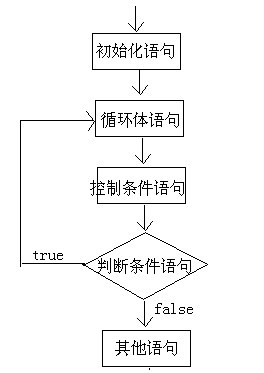
图示

代码示例
int x=1;
do {
console.log("x的数值是"+x);
x++;
}while(x<=10);
break
唐僧重复地向孙悟空唱 "only you",孙悟空向唐僧打了一拳,唐僧就停止了唱歌.而如果我们也希望循环指定到一定条件的时候,就停止继续循环.我们可以通过 break 来给循环一拳.以达到结束循环效果
代码格式
for(初始化表达式;布尔表达式;步进表达式){
if(停止循环的条件)){
break;
}
}
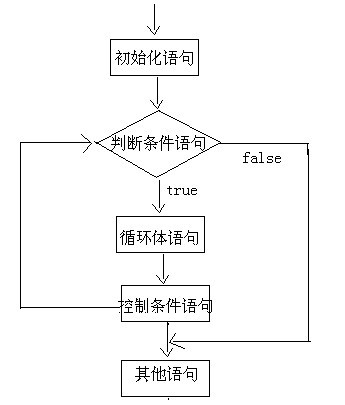
图示:

代码示例
for(var i=0;i<10;i++){
if(i==5){
break;
}
}
continue
上课到一定时间之后,老师宣布,休息15分钟.15分钟后继续上课.在循环中使用continue的作用就是,在某一条件下,在循环体内做其他事情,等事情结束之后,再继续做原来的事情.
代码格式
for(初始化表达式;布尔表达式;步进表达式){
if(停止循环的条件)){
continue;
}
}
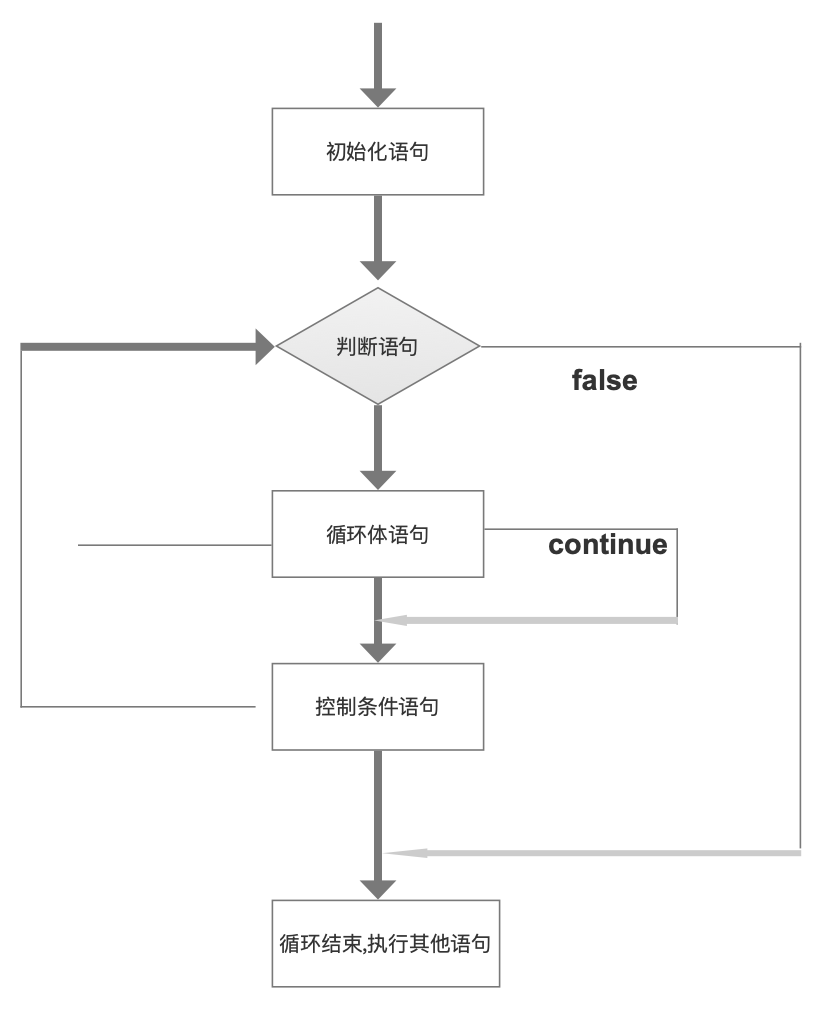
图示

代码示例
for(var i=0;i<10;i++){
//当i==5的时候,执行其他语句,然后跳过条件语句之外的其他代码
if(i==5){
// 中场休息
continue;
}
}
练习题
求1-100之间所有整数的和
打印出所有的"水仙花数",所谓"水仙花数"是指一个三位数,其各位数字立方和等于该数本身。例如:153是一个"水仙花数",因为153=1的三次方+5的三次方+3的三次方。 1.程序分析:利用for循环控制100-999个数,每个数分解出个位,十位,百位
一球从100米高度自由落下,每次落地后反跳回原高度的一半;再落下,求它在 第10次落地时,共经过多少米?第10次反弹多高?
题目:有1、2、3、4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少? 1.程序分析:可填在百位、十位、个位的数字都是1、2、3、4。组成所有的排列后再去 掉不满足条件的排列。
求0—7所能组成的奇数个数
打印下图
* *** ***** *******一个5位数,判断它是不是回文数。即12321是回文数,个位与万位相同,十位与千位相同。
有个人想知道,一年之内一对兔子能繁殖多少对?于是就筑了一道围墙把一对兔子关在里面。已知一对兔子每个月可以生一对小兔子,而一对兔子从出生后第3个月起每月生一对小兔子。假如一年内没有发生死亡现象,那么,一对兔子一年内(12个月)能繁殖成多少对?(兔子的规律为数列,1,1,2,3,5,8,13,21)
输出9*9口诀
求1+2!+3!+...+20!的和
给一个不多于5位的正整数,要求:一、求它是几位数,二、逆序打印出各位数