客户端存储
客户端存储是指利用客户端的存储能力,将数据存储到客户端上.
客户端存储的好处
- 无需链接服务器即可使用数据
- 当下次访问服务器时服务器可以继续获得存储的数据
客户端存储的主要应用
- 跟踪客户,根据数据提供有针对性的服务.
- 自动登录,购物车信息,用户搜索记录分析,广告分析,表单自动完成
- 离线应用,用户即使没有连接服务器,也可以进行浏览和操作
- 提供类似本地应用的功能,比如,文件编辑,本地游戏
- 更好的体验
- 提高加载速度
客户端存储技术有哪些?
- cookie
- webstorage
- localStorage
- sessionStorage
- Application Cache 缓存存储
- indexedDB

Cookie
cookie是客户端较早实现的一种存储技术.也是使用广泛的存储技术.它主要作用是,将内容存储在客户端磁盘上的小文件里
cookie的特性
- 存储格式为 Name = Value,每个name=value都是一个cookie
- cookie可以设置允许读取的域和过期时间
- 不支持特殊字符: 空格,: =
- 通过cookie的name可以读取对应的value
- 不同的浏览器对Cookie能存储的最大容量有不同的限制
cookie的局限性
- 存储容量有限 不同浏览器的cookie个数的限制不同
- 存储的字符有限制,最大大约为 4096个字节
- 影响效率,每次网络请求都需要将cookie的所有内容都发送到web服务器,造成流量的浪费,影响请求的相应速度
- cookie传输带来安全问题
cookie的完整格式
name=value;expires=date;path=path;domain=域;SECURE
设置cookie
由于cookie要在服务器环境下才可以实现,目前火狐浏览器直接提供了仿服务器功能,可以直接生成cookie.因此我们测试的时候可以直接使用火狐浏览器进行查看, 或者 用编辑工具相关的服务器插件,例如vscode的 live server插件
document.cookie = "user=javascript";
console.log(document.cookie);//输出结果为 user=javascript

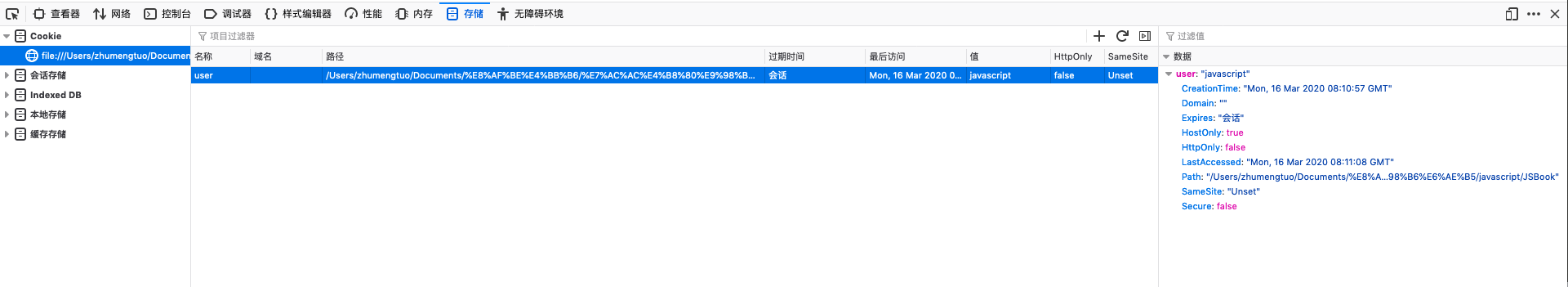
设置cookie过期时间
从上图中,我们可以看到cookie的过期时间为"会话",也就是当关闭该选项卡的时候,会话结束,cookie也就失效.如果你想要cookie在某个时间失去效果,可以通过expires来设置失效时间
var date = new Date();
date.setSeconds(date.getSeconds()+60);//60秒钟后失效
document.cookie = "user=javascript;expires="+date;
console.log(document.cookie);
上面代码,在一分钟内输出都是 "user=javascript",但一分钟之后,输出结果为 空
删除cookie
javascript没有提供直接删除cookie的方法,但是我们可以通过设置cookie的过期时间为0来删除cookie
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">删除cookie</button>
</body>
</html>
<script>
//设置cookie
var date = new Date();
date.setSeconds(date.getSeconds()+60);//60秒钟后失效
document.cookie = "user=javascript;expires="+date;
var btn = document.getElementById("btn");
btn.onclick = function(){
//设置cookie的过期时间为0
document.cookie = "user=javascript;expires="+new Date(0)
console.log(document.cookie);
}
</script>
设置path
只有该路径下的文件才可以访问 cookie
分别在test.html所在的目录下 创建两个目录以及文件,结构如下
--test
--test.html
--cookie1
--cookie1.html
--cookie2
--cookie2.html
document.cookie = "user=javascript;expires="+date+";path=/test/cookie2";
设置path成功之后,只有 /test/cookie2 目录下的文件才可以访问cookie
设置domain
设置之后,只有该域下的文件才可以访问cookie
document.cookie = "user=javascript;expires="+date+";path=/test/cookie2;domai=githuo.com";
封装cookie方法,实现更为直观的设置,读取,删除等功能
var mtCookie = {
//设置cookie
setCookie: function(name,value,exipres,path,domain,secure){
var cookieStr = name+"="+value;
if(expires instanceof Date){
cookieStr += ";expires="+expires;
}
if(path){
cookieStr += ";path="+path
}
if(domain){
cookieStr +=";domain="+domain
}
if(secure){
cookieStr += ";secure="+secure
}
document.cooke = cookieText;
},
getCookie: function(name){
var data = document.cookie;
var cookieName = encodeURIComponent(name)+"=";
var startIndex = data.indexOf(cookieName);
var result = null;
if(startIndex>-1){
startIndex = startIndex+(cookieName).length;
//分号第一次出现的位置
var endIndex = data.indexOf(";",startIndex);
if(endIndex == -1){
endIndex = data.length;
}
result = decodeURIComponent(document.cookie.substring(startIndex,endIndex))
}
return result;
},
removeCookie: function(key) {
this.setCookie(key, '', -1); //cookie的过期时间设为昨天
}
}
webstorage
- localStorage 没有时间限制,永久存储在本地磁盘
- sessionStorage 针对一个会话进行存储,当用户关闭浏览器之后,数据会被删除.
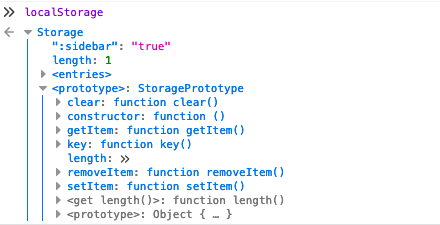
localStorage

| 属性名 | 说明 |
|---|---|
| length | localStorage里存储的数据条数 |
| clear | 清除localStorage |
| getItem | 获取指定的数据 |
| setItem | 将数据存入localStorage里 |
| removeItem | 将指定的数据删除 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="delBtn">删除</button>
<button id="getBtn">获取</button>
<button id="clearBtn">清空</button>
<button id="addBtn">新增</button>
</body>
</html>
<script>
var delBtn = document.getElementById("delBtn");
var getBtn = document.getElementById("getBtn");
var clearBtn = document.getElementById("clearBtn");
var addBtn = document.getElementById("addBtn");
var localStorage = window.localStorage?window.localStorage:{}
delBtn.onclick = function(){
localStorage.removeItem("website")
}
getBtn.onclick = function(){
var rs = localStorage.getItem("website");
console.log(rs);
console.log(localStorage.length);
}
clearBtn.onclick = function(){
localStorage.clear();
}
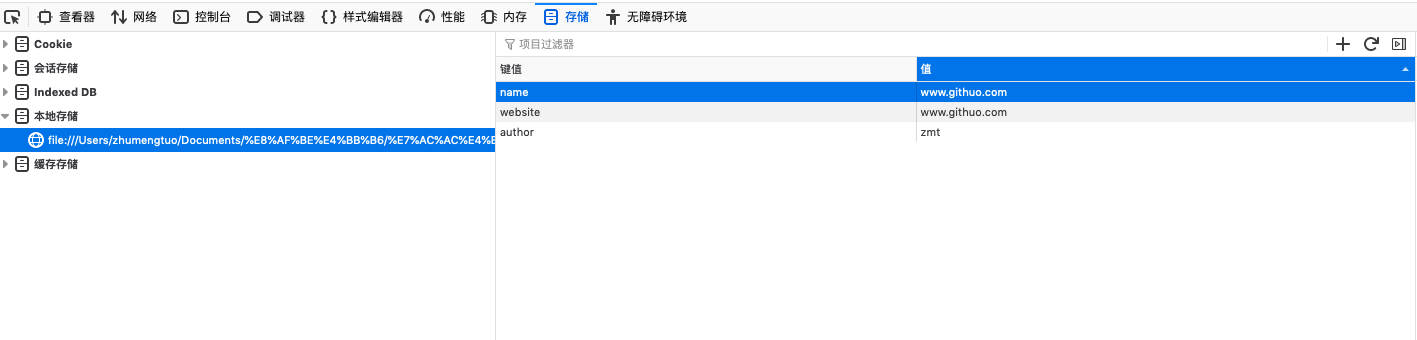
addBtn.onclick = function(){
localStorage.setItem("website","www.githuo.com");
localStorage.setItem("author","zmt");
}
</script>

注意 localStorage和sessionStorage的属性和方法是一致的,它们的用法也是一直的
Application Cache 缓存存储
该功能是html5提供的,通过创建cache manifest文件,可以轻松地创建web应用的离线版本,可以让用户在没有网络的情况下,对引用进行访问.
三大优势:
- 离线浏览,用户可以在没有网络的情况下使用
- 速度 已经缓存的资源,加载速度更快
- 减少服务器负载 浏览器将只从服务器下载更新过的资源
应用缓存实现方式
应用级缓存的实现需要在服务器端进行配置,否则无法执行. 在这里我提供了一个简单的 nodejs服务器. 下载地址
- 在服务器编写manifest文件,如xxx.appcache,内容格式如下
CACHE MANIFEST # V1.0.1 # CACHE: 指定需要缓存的文件 CACHE: css/style.css images/1.jpeg images/2.jpeg images/3.jpeg images/4.jpeg images/5.jpeg js/index.js NETWORK: * - 在HTML网页引用manifest文件
<html manifest="demo.appcache">
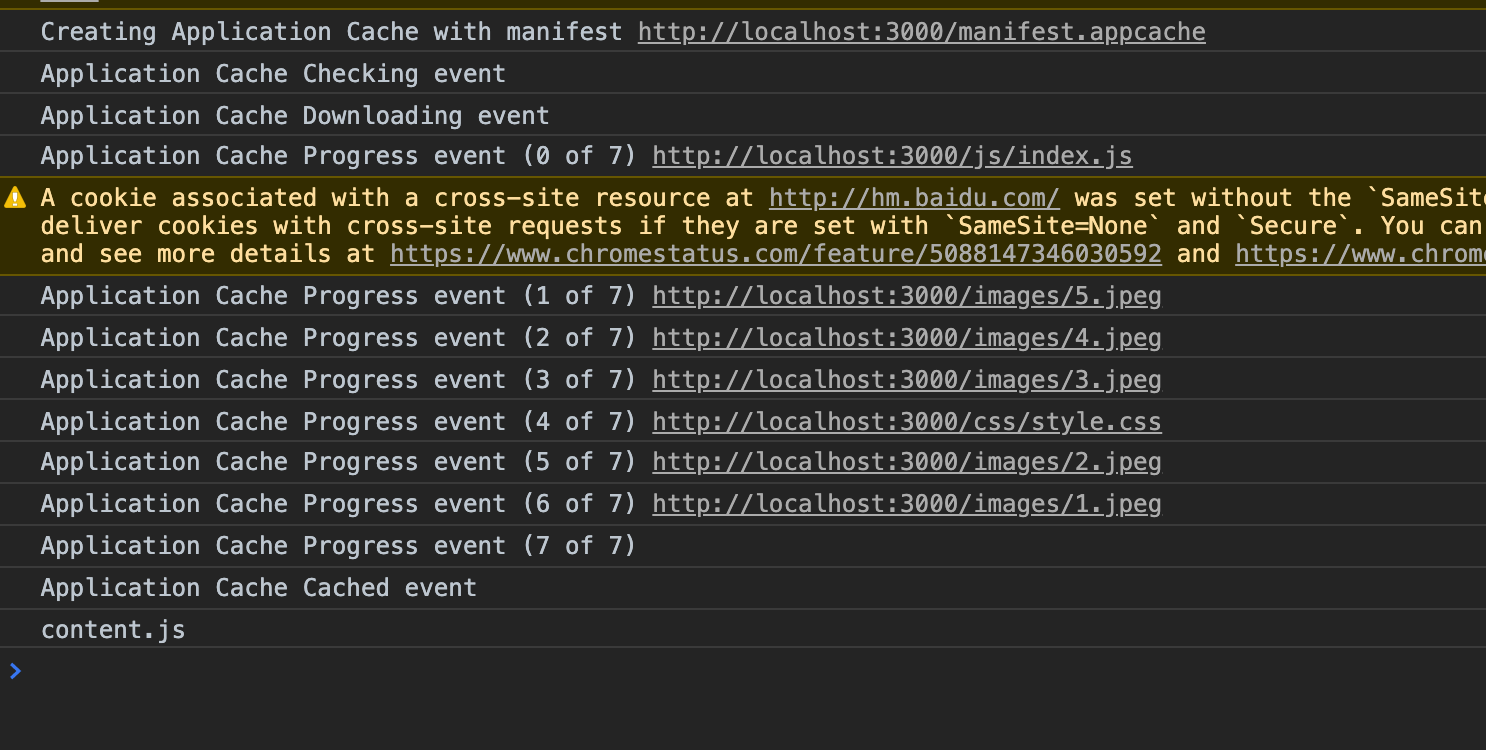
第一次访问

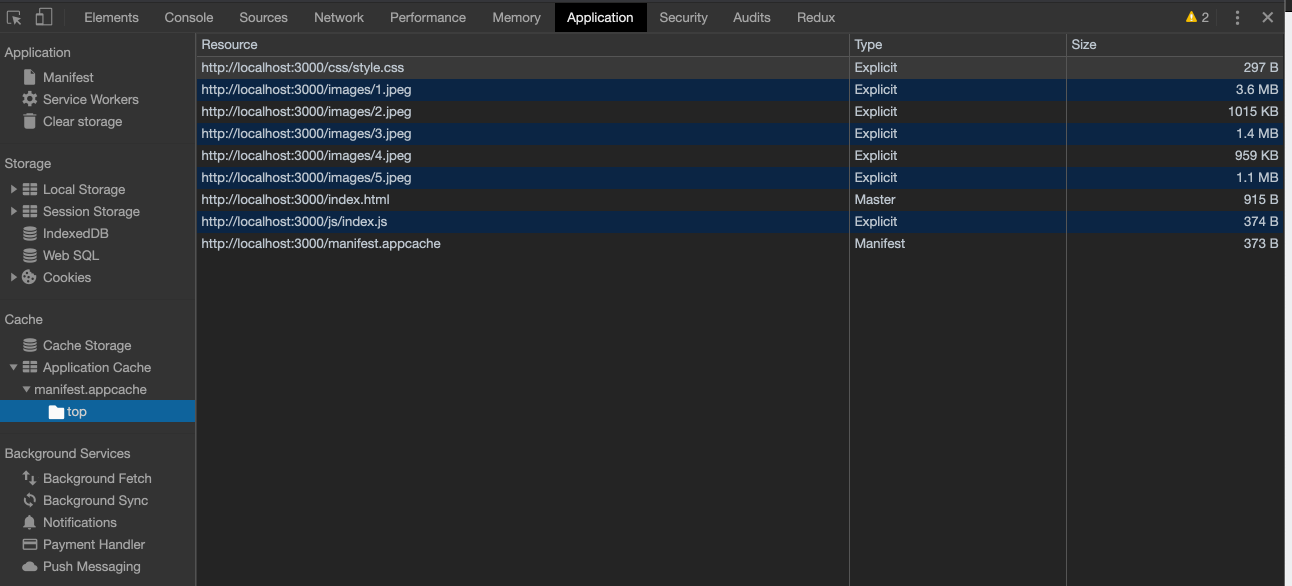
在缓存界面中显示

从上图中可以看到,我们配置的文件已经被缓存到本地中,这个时候断开服务器连接,我们再去访问页面,浏览器就会从应用缓存中读取数据