启动页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。

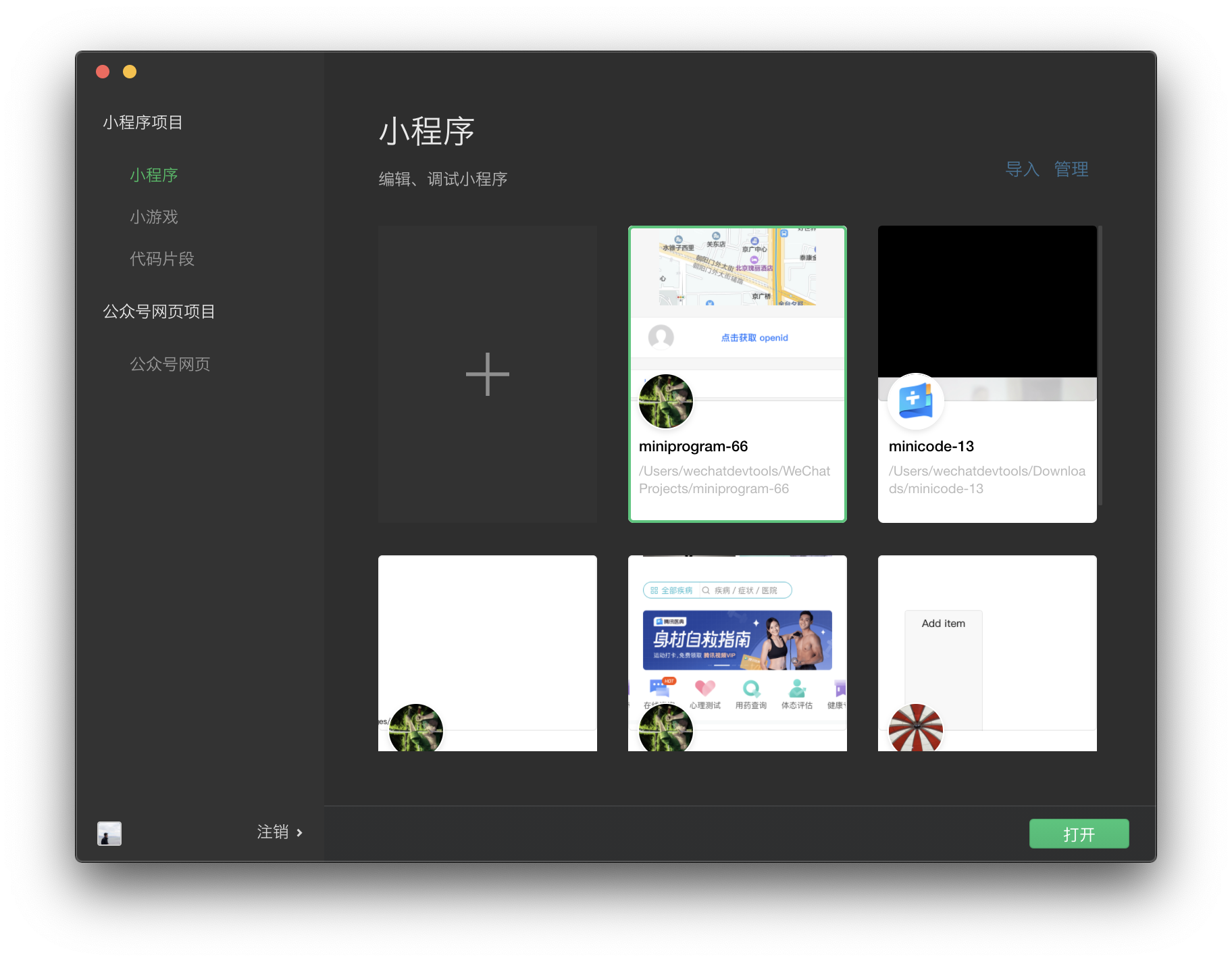
项目列表
登录成功后,会看到已经存在的项目列表和代码片段列表,
在项目列表可以选择公众号网页调试,进入到公众号网页调试模式

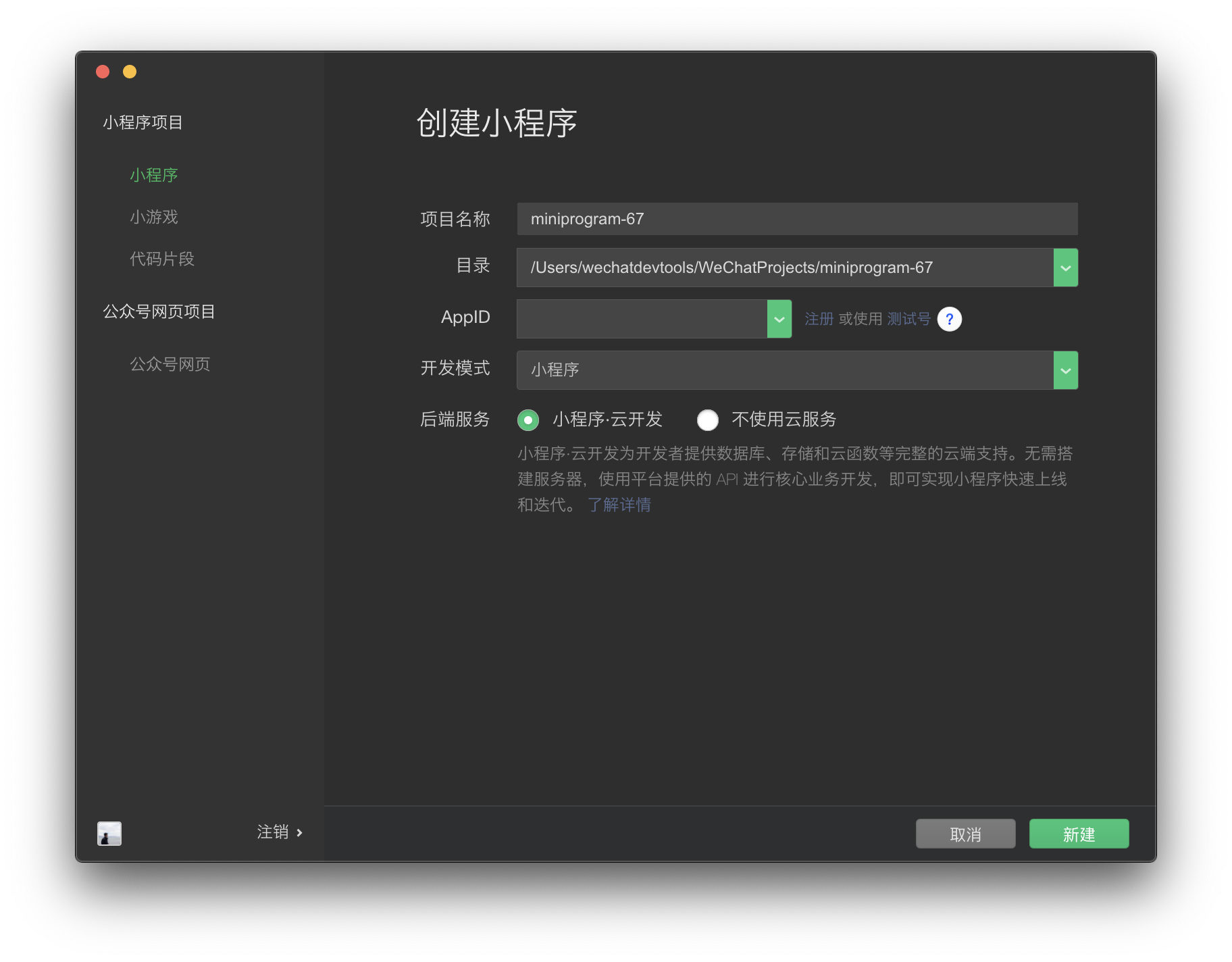
新建项目
当符合以下条件时,可以在本地创建一个小程序项目
- 需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
- 登录的微信号需要是该 AppID 的开发者;
- 需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

多开项目
工具支持同时打开多个项目,每次打开项目时会从新窗口打开,入口有以下几种:
从项目选择页打开项目,处于项目窗口时可以从菜单栏的项目 -> 查看所有项目打开项目选择页 从菜单栏的最近打开项目列表中打开的项目会从新窗口打开 新建项目 命令行或 HTTP 调用工具打开项目
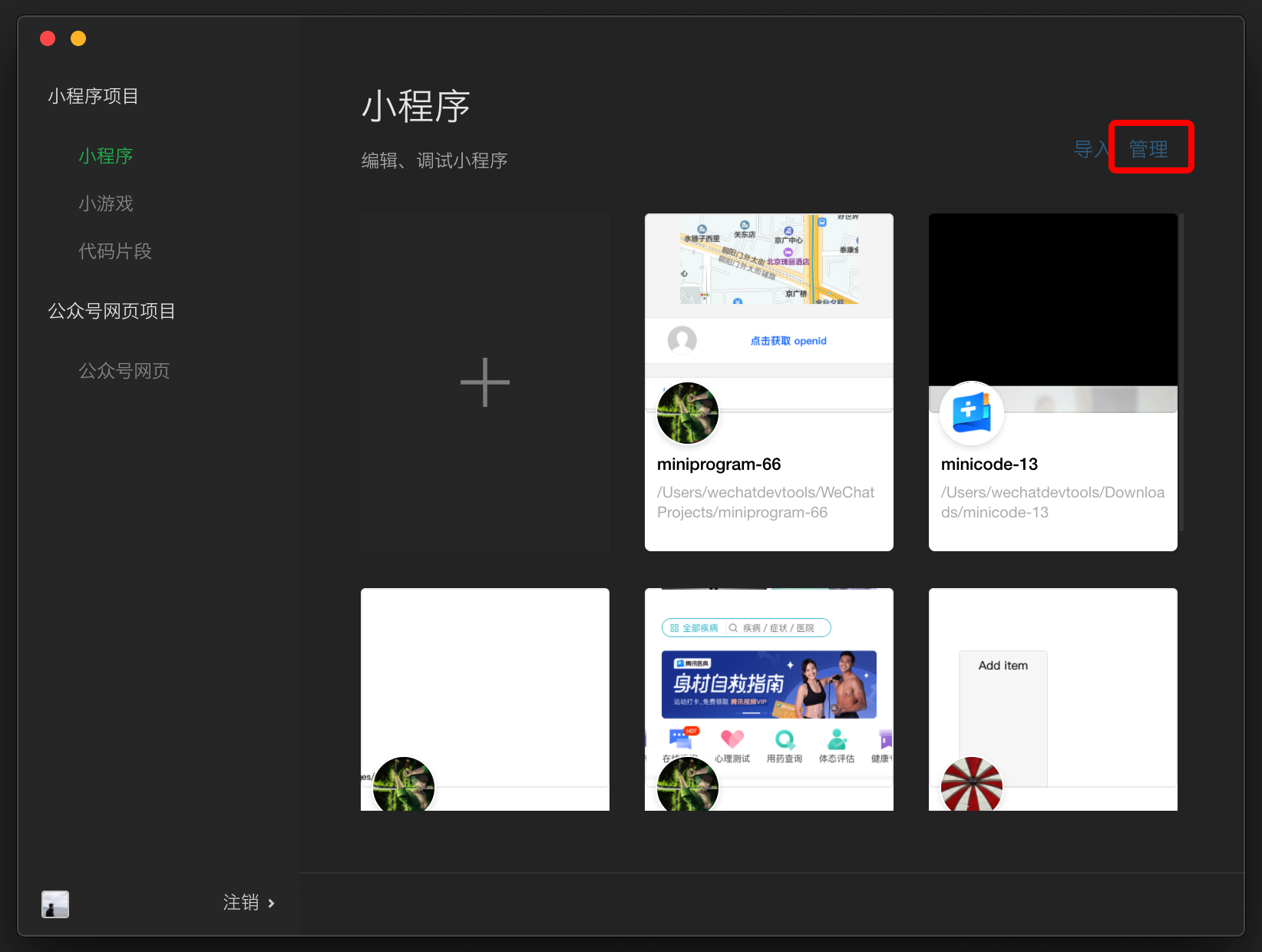
管理项目
对本地项目进行删除和批量删除

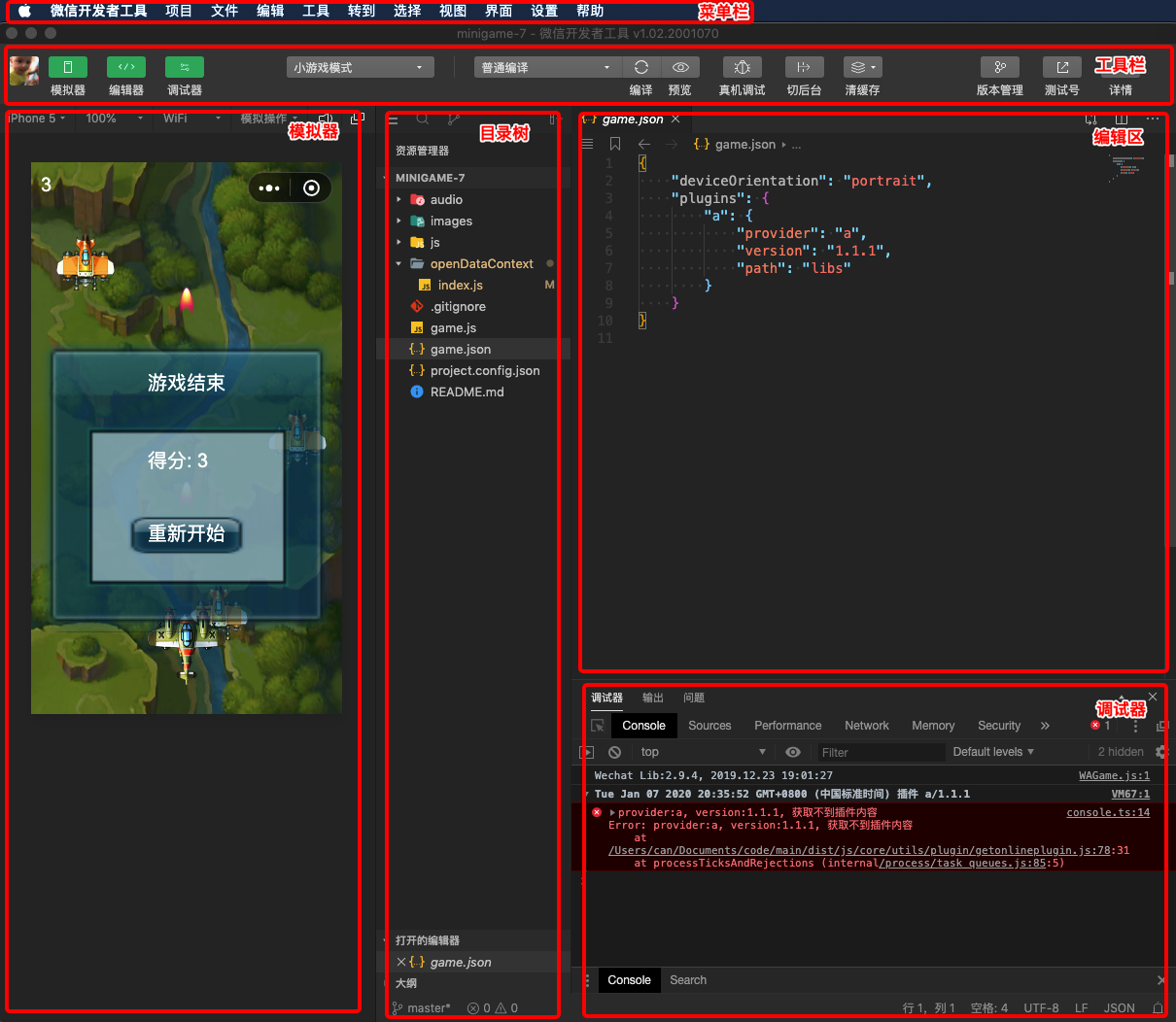
主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。

菜单栏
微信 web 开发者工具
切换帐号:快速切换登录用户 关于:关于开发者工具 检查更新:检查版本更新 开发者论坛:前往开发者论坛 开发者文档:前往开发者文档 调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug, 可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题 更换开发模式:快速切换公众号网页调试和小程序调试 退出:退出开发者工具项目
新建项目:快速新建项目 打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目 查看所有项目:新窗口打开启动页的项目列表页 关闭当前项目:关闭当前项目,回到启动页的项目列表页文件
新建文件 保存 保存所有 关闭文件编辑:可以查看编辑相关的操作和快捷键
工具
编译:编译当前小程序项目 刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(⌘) + R 编译配置:可以选择普通编译或自定义编译条件 前后台切换:模拟客户端小程序进入后台运行和返回前台的操作 清除缓存:清除文件缓存、数据缓存、以及授权数据界面:控制主界面窗口模块的显示与隐藏
设置
外观设置:控制编辑器的配色主题、字体、字号、行距 编辑设置:控制文件保存的行为,编辑器的表现 代理设置:选择直连网络、系统代理和手动设置代理 通知设置:设置是否接受某种类型的通知
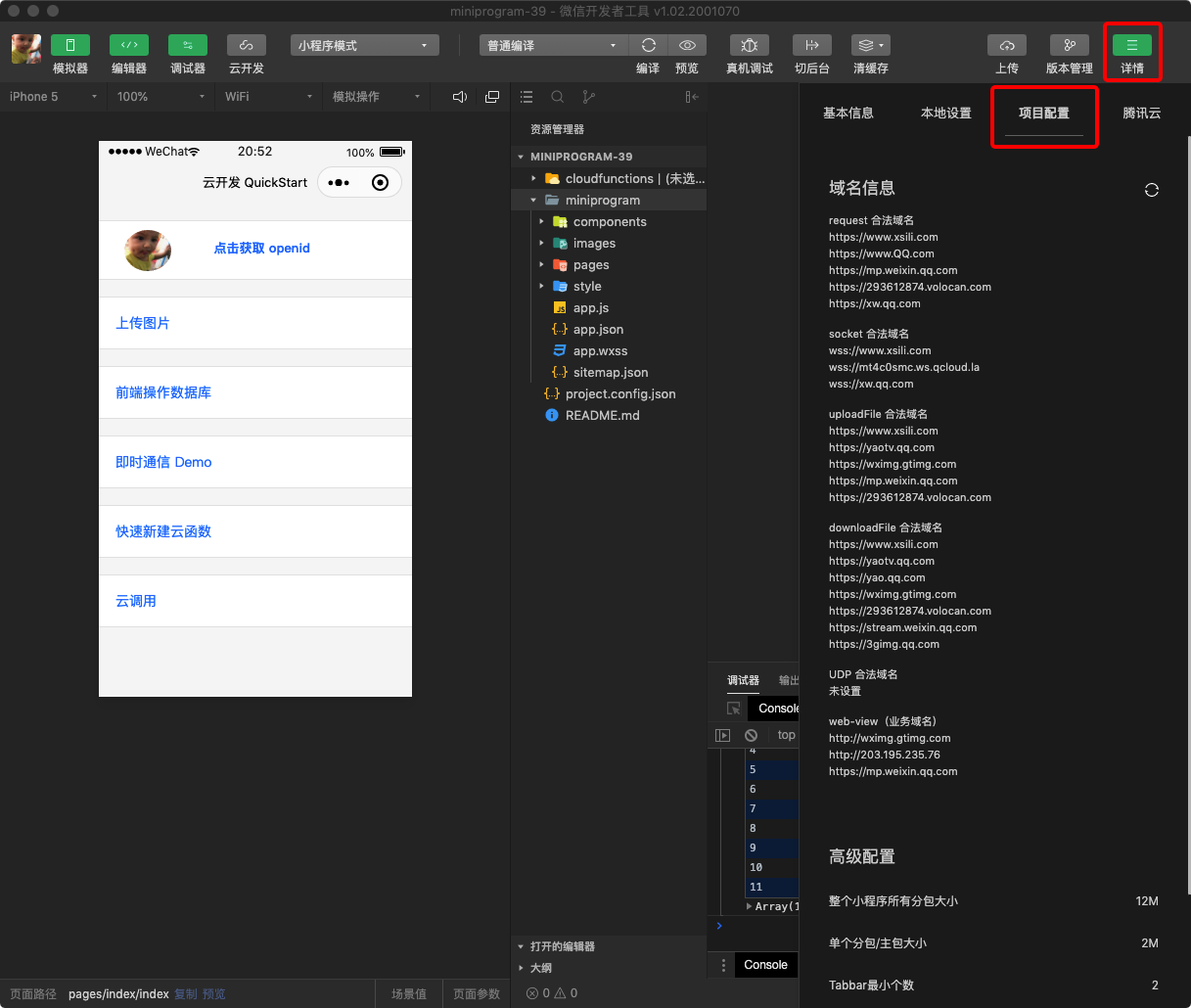
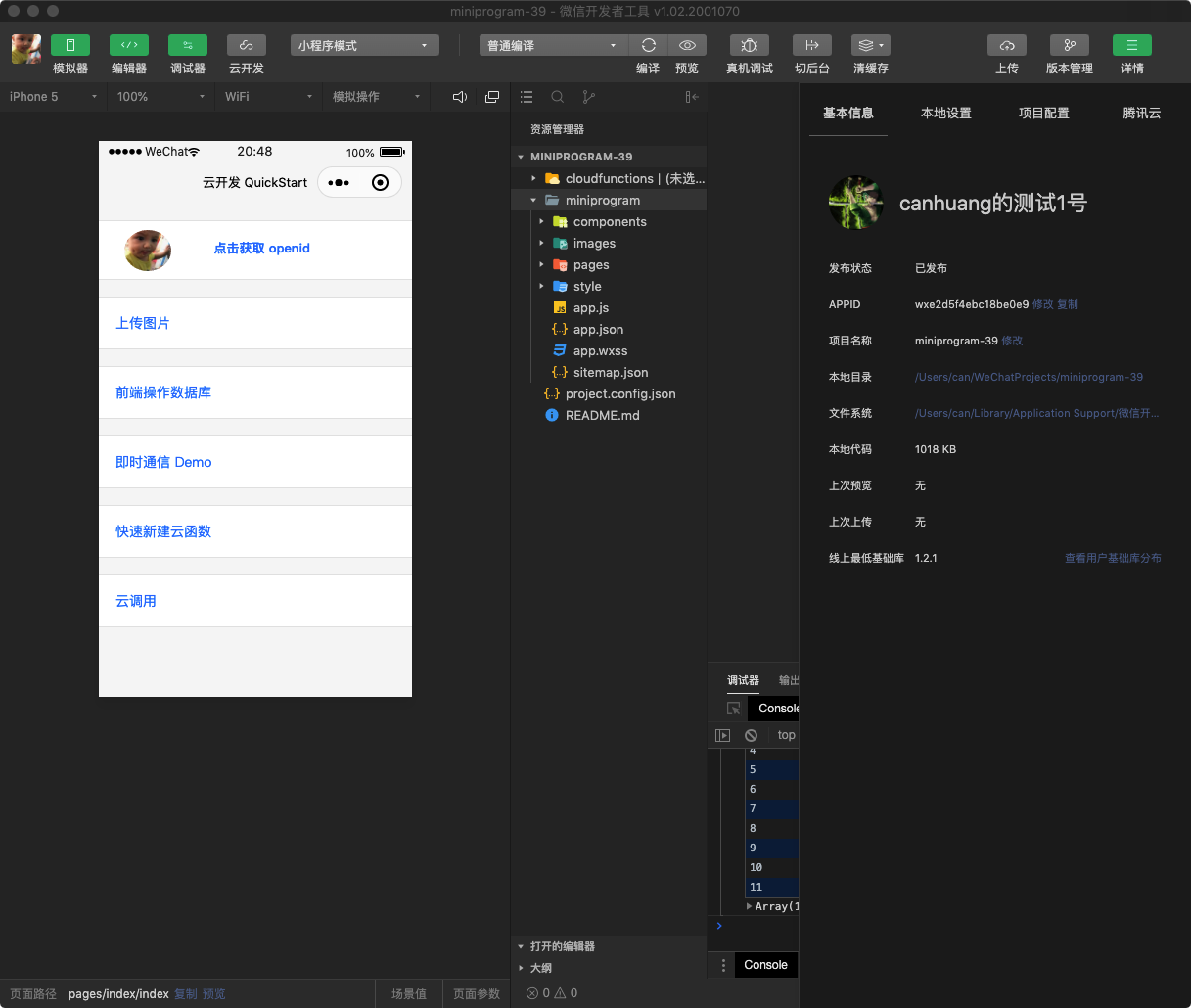
项目页卡主要有三大功能
基本信息
包括图标、AppID、第三方平台名(只有第三方平台的开发小程序才会显示)、目录信息、上次提交代码的时间以及代码包大小

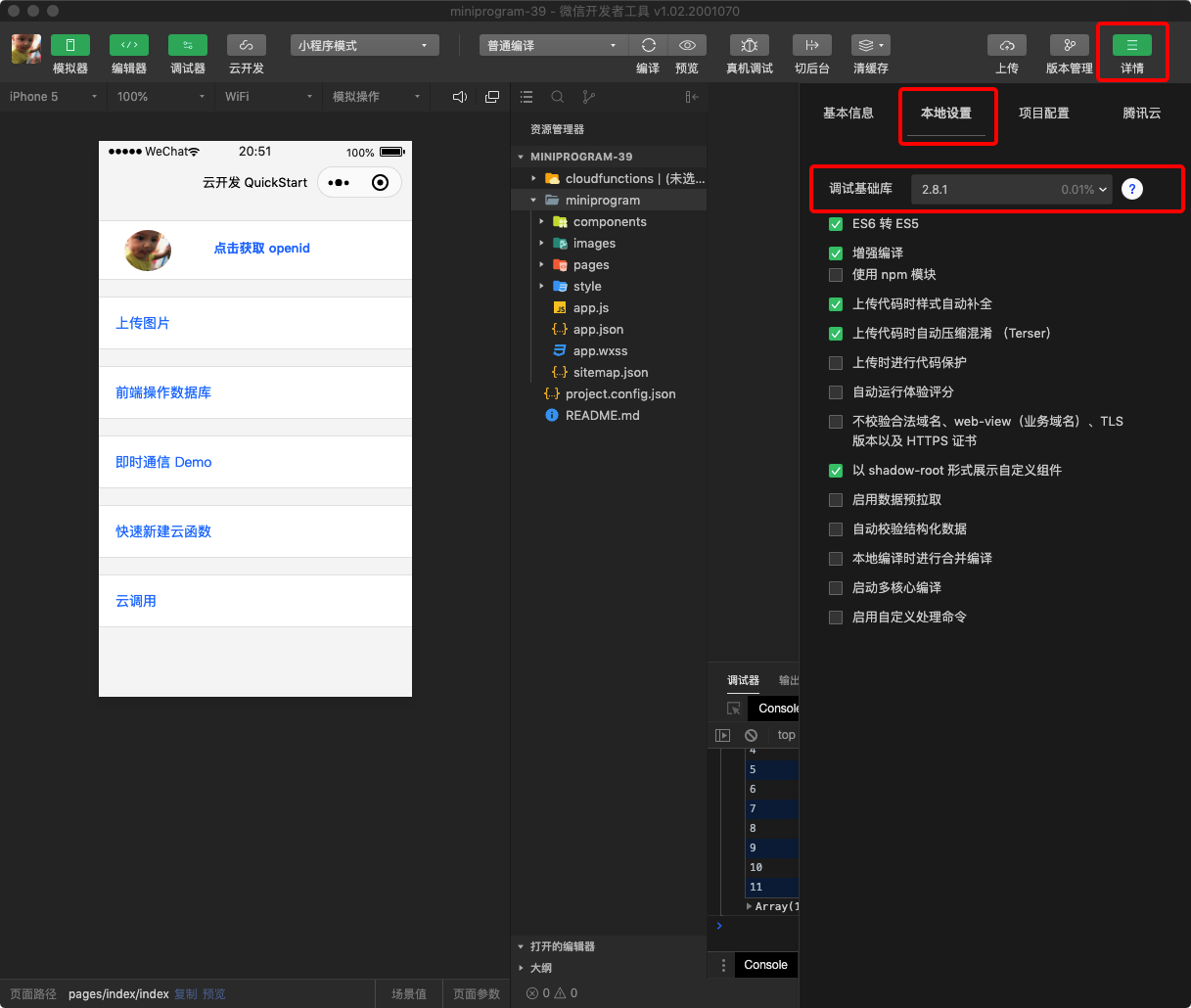
基础库版本切换
开发者可以在此选择任意基础库版本,用于开发和调试旧版本兼容问题。

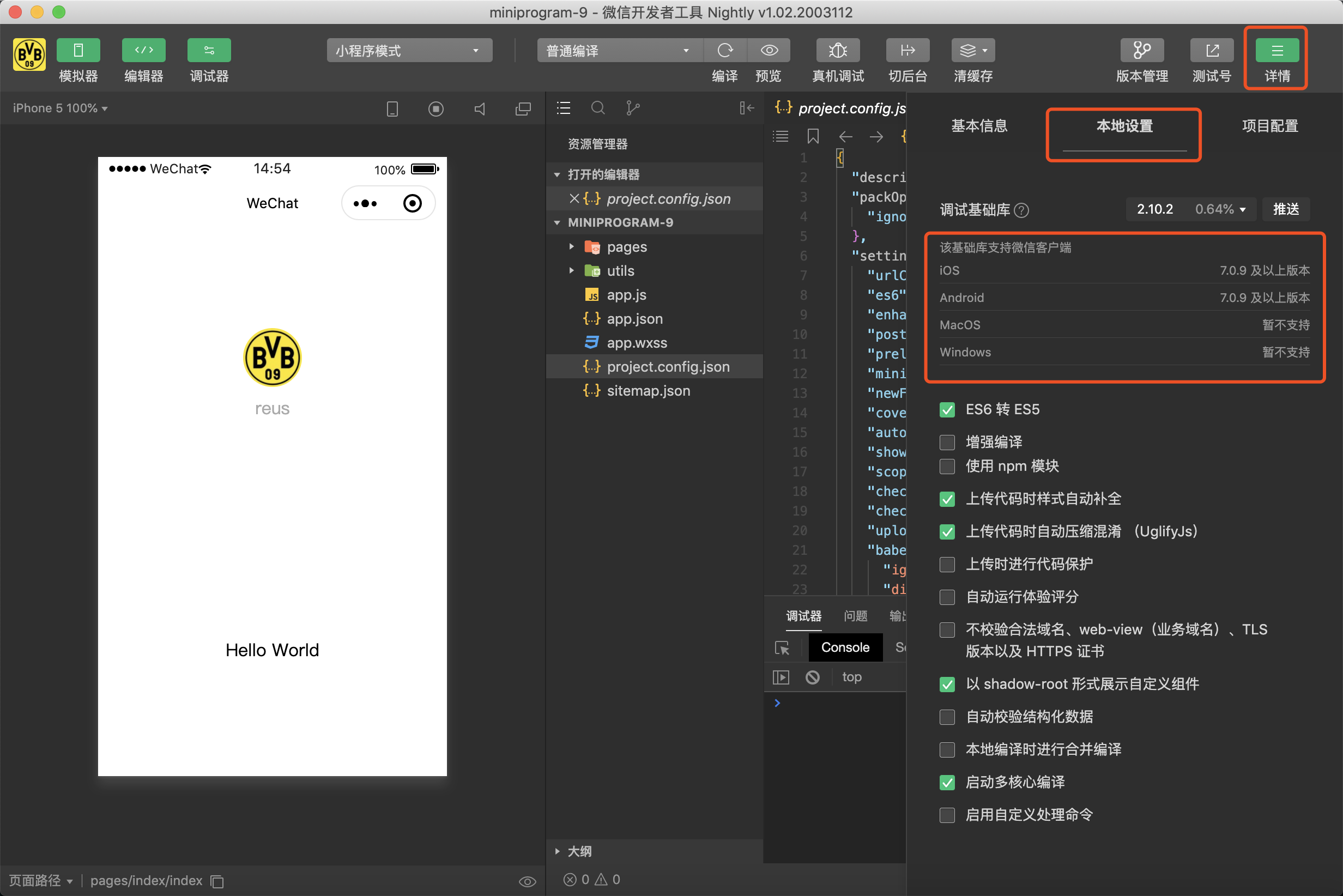
显示基础库支持的客户端版本
工具1.02.2002252或以上版本,开发者可以在此查看任意基础库支持的微信客户端版本范围

显示灰度中的基础库
正式版本的基础库全量发布前,会有一个灰度的过程。
工具1.02.2002252或以上版本,开发者可以在此查看正在灰度中的基础库版本

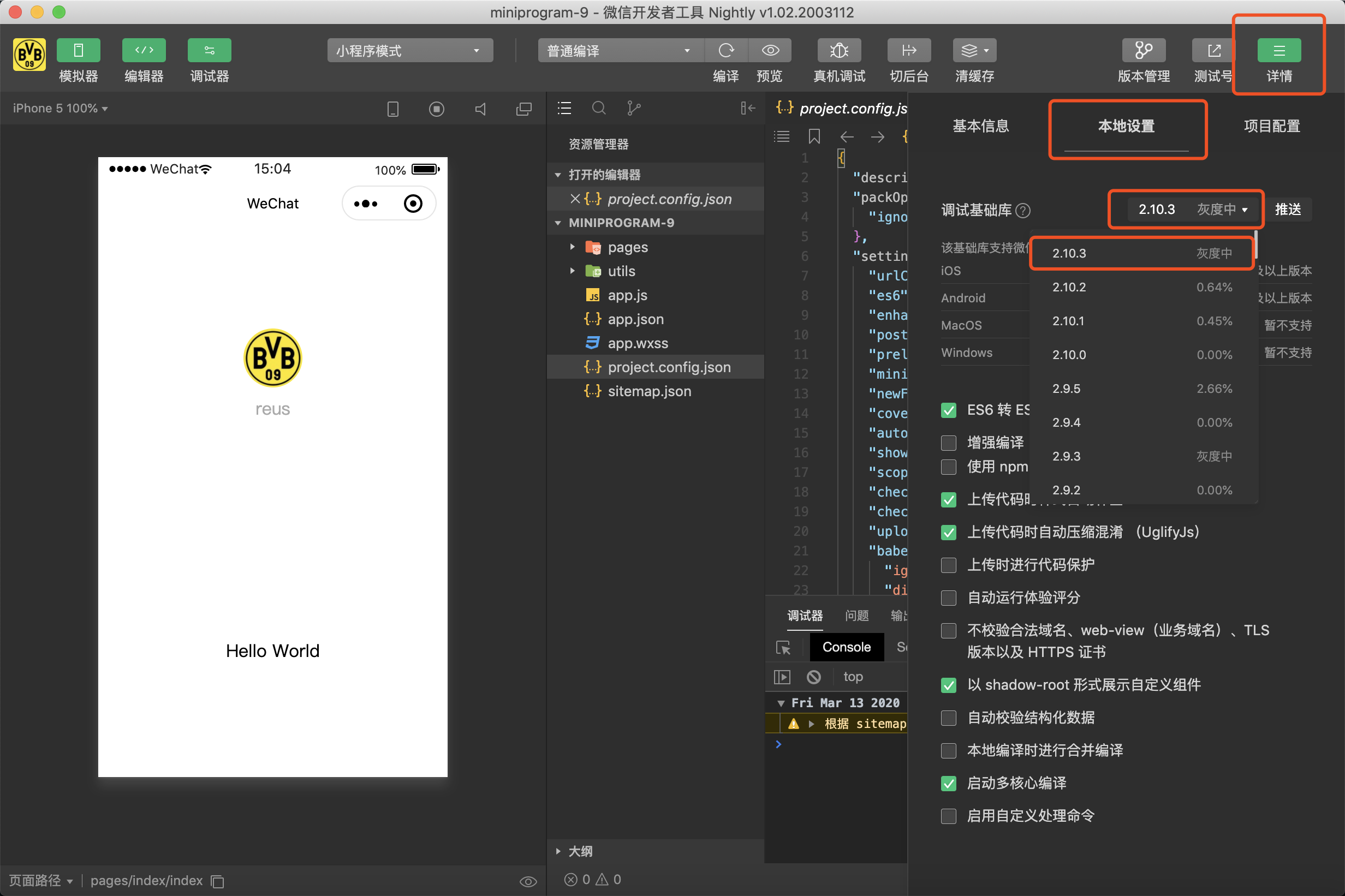
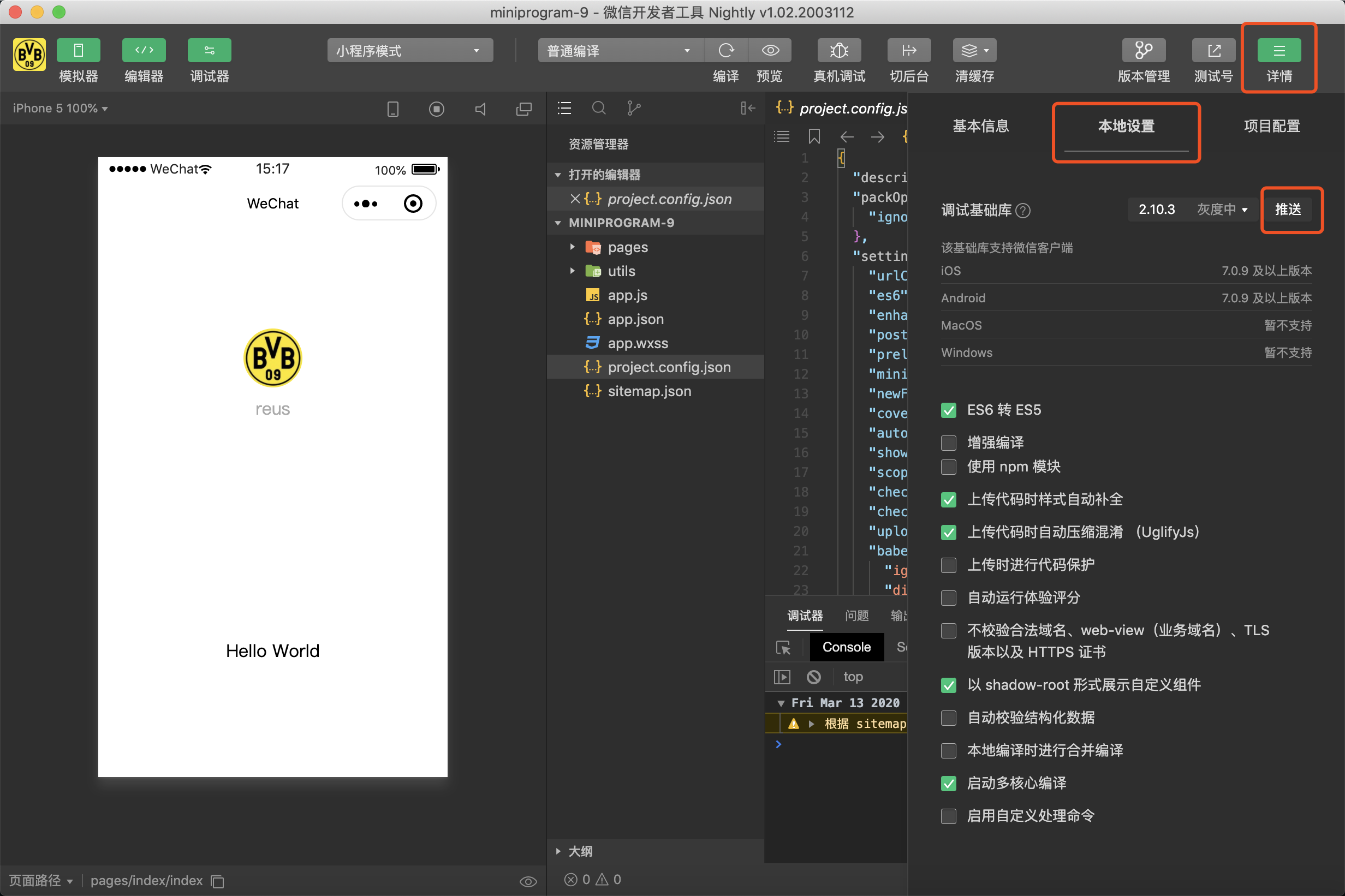
下发测试基础库
注意:该功能只能下发到登录开发者工具的微信号的客户端,并会影响到该客户端所有小程序
工具1.02.2003112或以上版本,开发者可以在此选择任意基础库版本并下发到客户端

本地设置
上传代码时样式自动补全
在预览、真机调试、上传时使用 autoprefixer 对 wxss 文件中的样式类自动补全前缀,以对不同的浏览器内核的真机做样式兼容性适配 autoprefixer 的 browsers 参数为 [ 'iOS >= 8', 'Chrome >= 37', ],勾选此项会增大代码包体积。
上传代码时自动压缩样式
在预览、真机调试、上传时使用 cssnano 对 wxss 文件进行压缩
上传代码时自动压缩混淆
在预览、真机调试、上传时使用 UglifyJS 或者 Terser 对 js 文件进行压缩混淆
上传时进行代码保护
开启此选项,开发者工具会尝试对项目代码进行保护,主要是对文件进行扁平化处理并替换 require 引用的文件名,以下情况不适合使用此功能
- 对于小程序只有简单页面的情况下,开启此功能效果不佳
- 有文件超过 500kb,且其中有使用 require 引用项目中的文件的情况,在运行时可能会报文件没有找到
- 动态引用的情况,如 var a = 'somefile.js'; require(a);
- 将 require 函数赋值给其他变量的情况,如 var a = require; a('somefile.js');
- 将 require 作为二元运算符的参数的情况,如 require + 1;
- 使用 ... 运算符且未开启 ES6 转 ES5 的情况
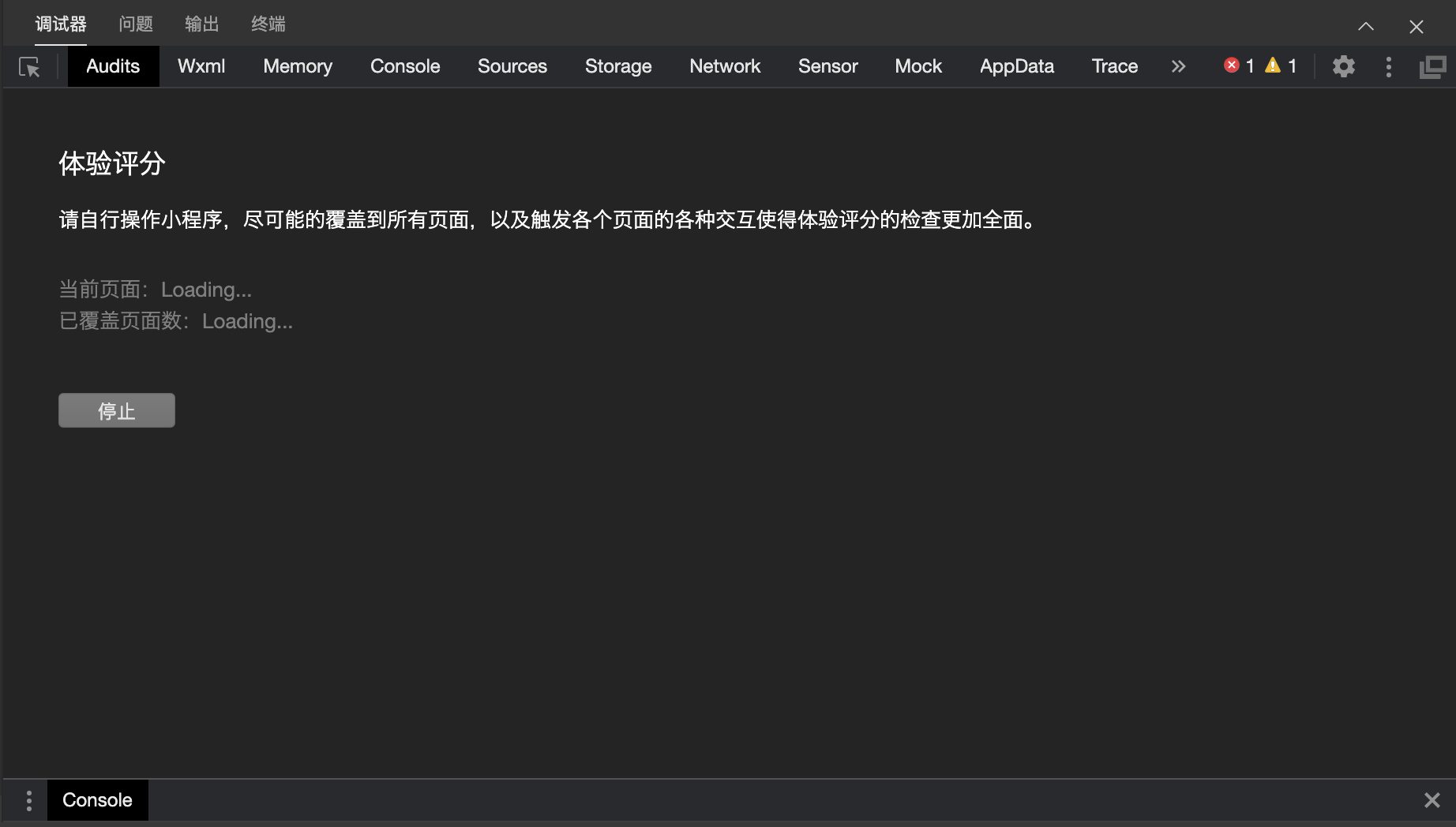
自动运行体验评分
开启后,模拟器运行时,调试器-Audit 面板将自动运行体验评分检测

不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书
正式发布的小程序的网络请求是需要校验网络请求(wx.request, wx.connectSocket、wx.downloadFile, wx.uploadFile)、
组件允许加载的业务域名是否已经配置成为合法域名,以及域名的 TLS 版本、HTTPS 证书有效性, 其中服务器域名和
业务域名可以在 mp 管理后台 开发 - 开发管理 - 开发设置 中进行配置。 在开发过程中可以开启此选项,开发工具将不会校验安全域名、
业务域名,以及 TLS 版本、HTTPS 证书,帮助在开发过程中更方便的完成调试工作。 启用数据预拉取
开启后模拟器每次编译都会先同步预拉取数据,详见数据预拉取
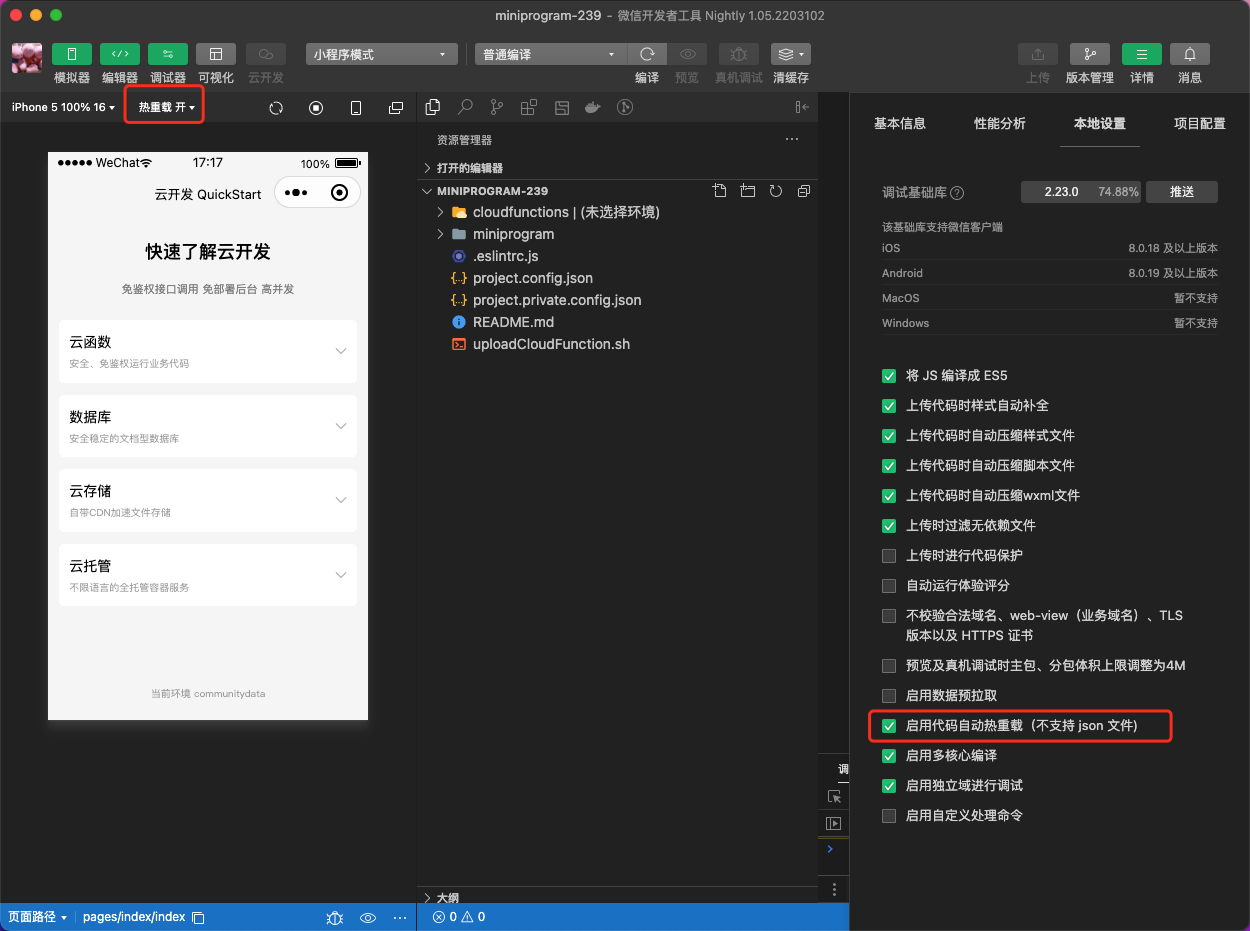
- 启用代码自动热重载
开启后,修改代码文件,模拟器可以在不刷新的情况下生效变更。 进入热重载模式后,会在模拟器区域有个显示的提示,该功能在 2.12.0 及以上的基础库生效

- 启用多核心编译
开启后开发者工具将使用 node cluster 多核能力进行本地代码编译,
注意:对于双核四线程 CPU 的机器不建议开启该功能
项目设置
域名信息
将显示小程序的安全域名信息,合法域名可在 mp 管理后台 开发 - 开发管理 - 开发设置 中进行设置。