properties
微信小程序可以已通过组件的 properties 属性来给自定义组件传递数据
接收任意类型数据
当我们在使用properties的时候,可以不给属性设置数据类型,那么这个属性就可以接收任意类型的数据
示例1
<view>
我是自定义及组件 {{message}}
</view>
// components/mt-component/mt-component.js
Component({
/**
* 组件的属性列表
*/
properties: {
message: ''
}
})
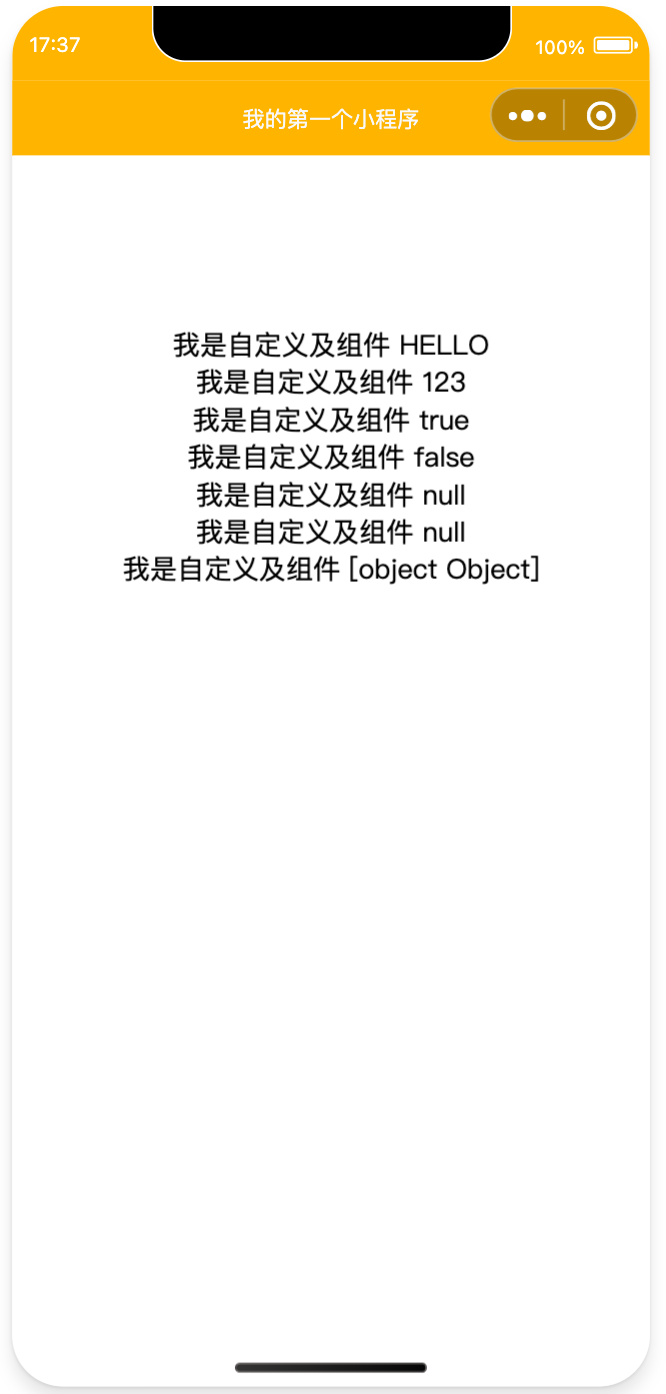
引用组件的wxml文件
<view class="container">
<!-- 给子组件传字符串 -->
<mt-component message="HELLO"></mt-component>
<!-- 给子组件传数字 -->
<mt-component message="{{123}}"></mt-component>
<!-- 给子组件传布尔类型数据-->
<mt-component message="{{true}}"></mt-component>
<!-- 给子组件传布尔类型数据-->
<mt-component message="{{false}}"></mt-component>
<!-- 给子组件传undefined和null值-->
<mt-component message="{{undefined}}"></mt-component>
<mt-component message="{{null}}"></mt-component>
<!-- 给子组件传对象-->
<mt-component message="{{user}}"></mt-component>
</view>

接收指定类型的数据
有些时候,我们需要指定子组件从父组件接收的数据的类型.因此就需要再设置属性的时候,要给属性设置一个type属性
示例2
根据示例1,我们将 子组件的message属性改成以下形式
// components/mt-component/mt-component.js
Component({
/**
* 组件的属性列表
*/
properties: {
message: {
type: String
}
}
})
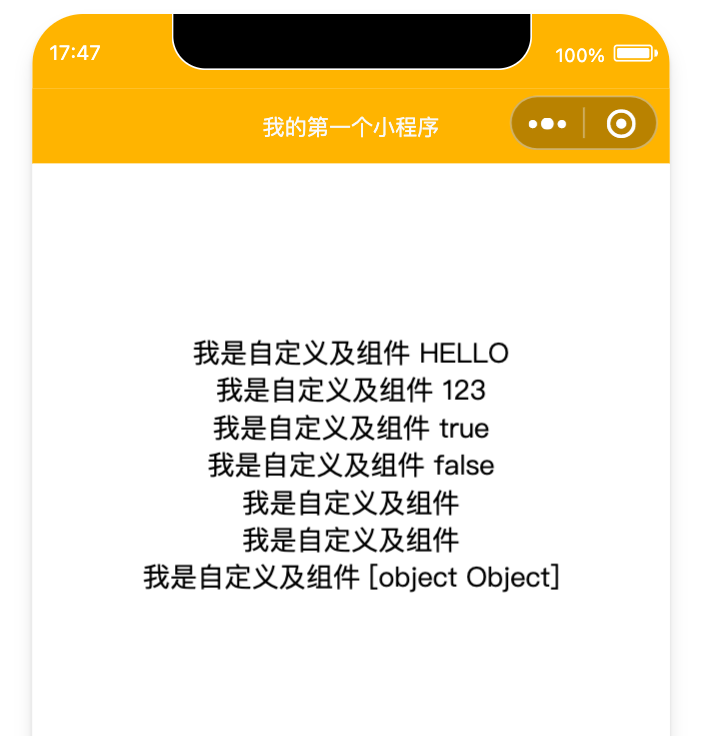
在父组件引用的代码也和示例1 一样
<view class="container">
<!-- 给子组件传字符串 -->
<mt-component message="HELLO"></mt-component>
<!-- 给子组件传数字 -->
<mt-component message="{{123}}"></mt-component>
<!-- 给子组件传布尔类型数据-->
<mt-component message="{{true}}"></mt-component>
<!-- 给子组件传布尔类型数据-->
<mt-component message="{{false}}"></mt-component>
<!-- 给子组件传undefined和null值-->
<mt-component message="{{undefined}}"></mt-component>
<mt-component message="{{null}}"></mt-component>
<!-- 给子组件传对象-->
<mt-component message="{{user}}"></mt-component>
</view>

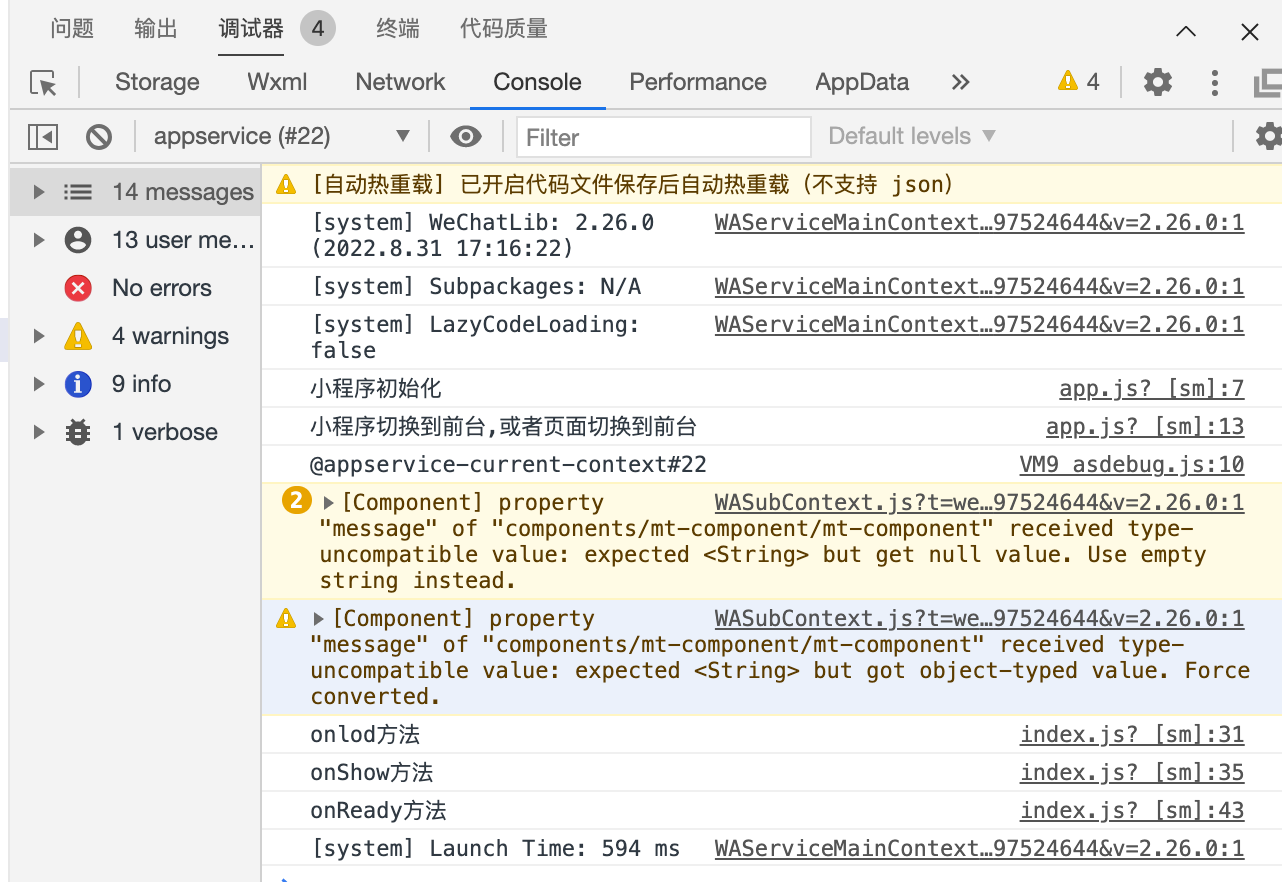
从小程序的渲染结果来看好像差别不大,但是我们去调试控制台里看看,就会发现相应的警告

"message" of "components/mt-component/mt-component" received type-uncompatible value:
expected <String> but get null value. Use empty string instead.
"message" of "components/mt-component/mt-component" received type-uncompatible value:
expected <String> but got object-typed value. Force converted.
以上两个警告分别表示:
1. message想要接收的数据类型是String(字符串)类型,
但是收到的是 null值,小程序自动将这个值用 空字符串来代替
2. message想要接收的数据类型是String(字符串)类型,
但是收到的是 对象类型的数据
默认值
在使用子组件的时候,如果我们没有给组件传递相关的数据,我们可以考虑给该组件设置相应的默认值
- 设置子组件的properties
// components/mt-component/mt-component.js
Component({
/**
* 组件的属性列表
*/
properties: {
message: {
type: String,
value: ''
},
age: {
type: Number,
value: 0
},
user: {
type: Object,
value: {}
},
list: {
type: Array,
value: []
}
}
})
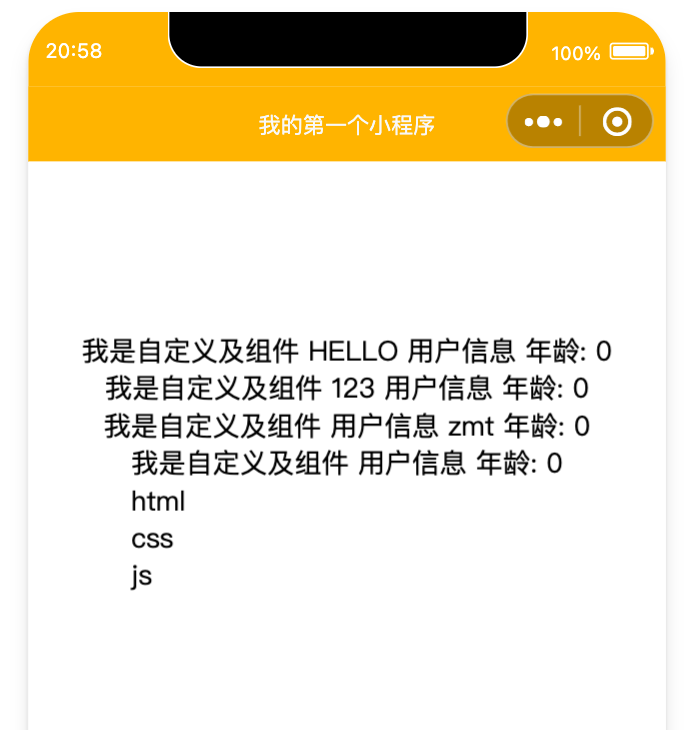
- 设置子组件的wxml
<view>
我是自定义及组件 {{message}}
用户信息 {{user.name}}
年龄: {{age}}
<view wx:for="{{list}}">
{{item}}
</view>
</view>
- 父组件js里的data
data: {
message: "hello 小程序",
show: true,
user: {
name:'zmt'
},
list: ["html","css","js"]
},
- 父组件的wxml文件
<view class="container">
<!-- 给子组件传字符串 -->
<mt-component message="HELLO"></mt-component>
<!-- 给子组件传数字 -->
<mt-component message="{{123}}"></mt-component>
<!-- 给子组件传对象-->
<mt-component user="{{user}}"></mt-component>
<!-- 给子组件传递数组 -->
<mt-component list="{{list}}"></mt-component>
</view>