slot插槽
在组件模板中可以提供一个 <slot>节点,用于承载组件引用时提供的子节点。
- 在子组件中顶一个slot插槽标签
<view class="wrapper">
<view>这里是组件的内部节点</view>
<slot></slot>
</view>
- 在使用组件的时候,在组件标签之间插入其它标签内容,这些内容将会被 slot 接收
<!-- 引用组件的页面模板 -->
<view>
<component-tag-name>
<!-- 这部分内容将被放置在组件 <slot> 的位置上 -->
<view>这里是插入到组件 slot 中的内容</view>
</component-tag-name>
</view>

具名插槽
使用name属性在子组件里给插槽起名, 父组件进行内容插入时使用slot属性指定这部分内容要插入哪个插槽:
<!-- 子组件wxml -->
<view class="wrapper">
<view>这里是组件的内部节点</view>
<slot></slot>
<slot name="cpu"></slot>
<slot name="neicun"></slot>
</view>
- 1个以上具名插槽就一定要加这个了:
//子组件.js
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多 slot 支持
}
})
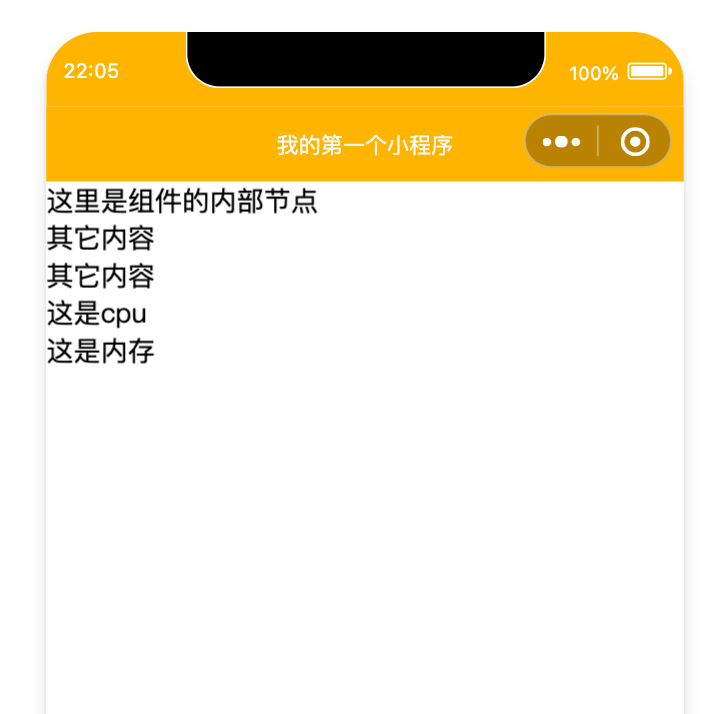
- 然后到父组件引入试一下:
<view>
<mt-component>
<view>其它内容</view>
<view slot="cpu">这是cpu</view>
<view slot="neicun">这是内存</view>
<view>其它内容</view>
</mt-component>
</view>