behaviors
behaviors 是用于组件间代码共享的特性,类似于一些编程语言中的 “mixins” 或 “traits”。
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中,生命周期函数也会在对应时机被调用。 每个组件可以引用多个 behavior ,behavior 也可以引用其它 behavior
实际上它就是将 一些组件公用的代码 封装起来,放到一个js文件里,在需要用到这些内容的组件里通过behavior的方式引用进来
示例代码:
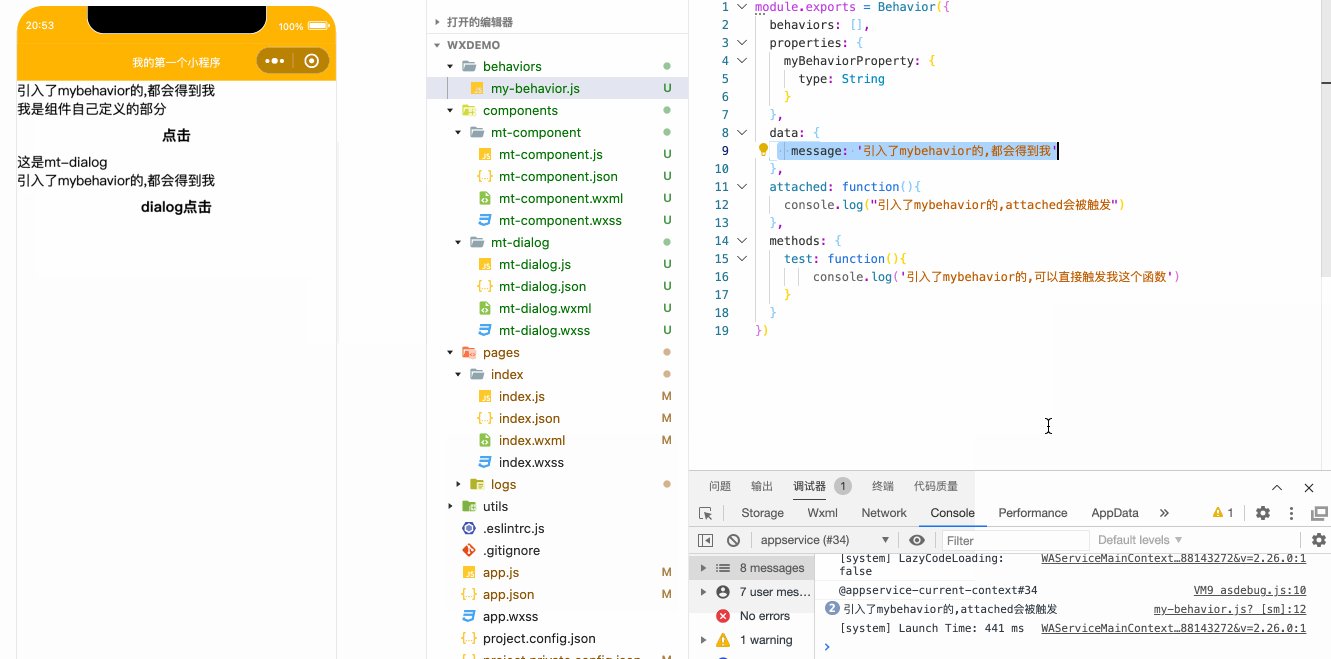
// my-behavior.js
module.exports = Behavior({
behaviors: [],
properties: {
myBehaviorProperty: {
type: String
}
},
data: {
message: '引入了mybehavior的,都会得到我'
},
attached: function(){
console.log("引入了mybehavior的,我也会被执行")
},
methods: {
myBehaviorMethod: function(){
console.log('引入了mybehavior的,可以直接触发我这个函数')
}
}
})
实际应用

mt-component.js
// components/mt-component/mt-component.js var myBehavior = require('../../behaviors/my-behavior') Component({ behaviors: [myBehavior], data:{ childValue: '我是组件自己定义的部分' } })mt-component.wxml
<view class="mt-component"> <view>{ { message } }</view> <view>{ { childValue } }</view> <button bindtap="test">点击</button> </view>mt-dialog.js
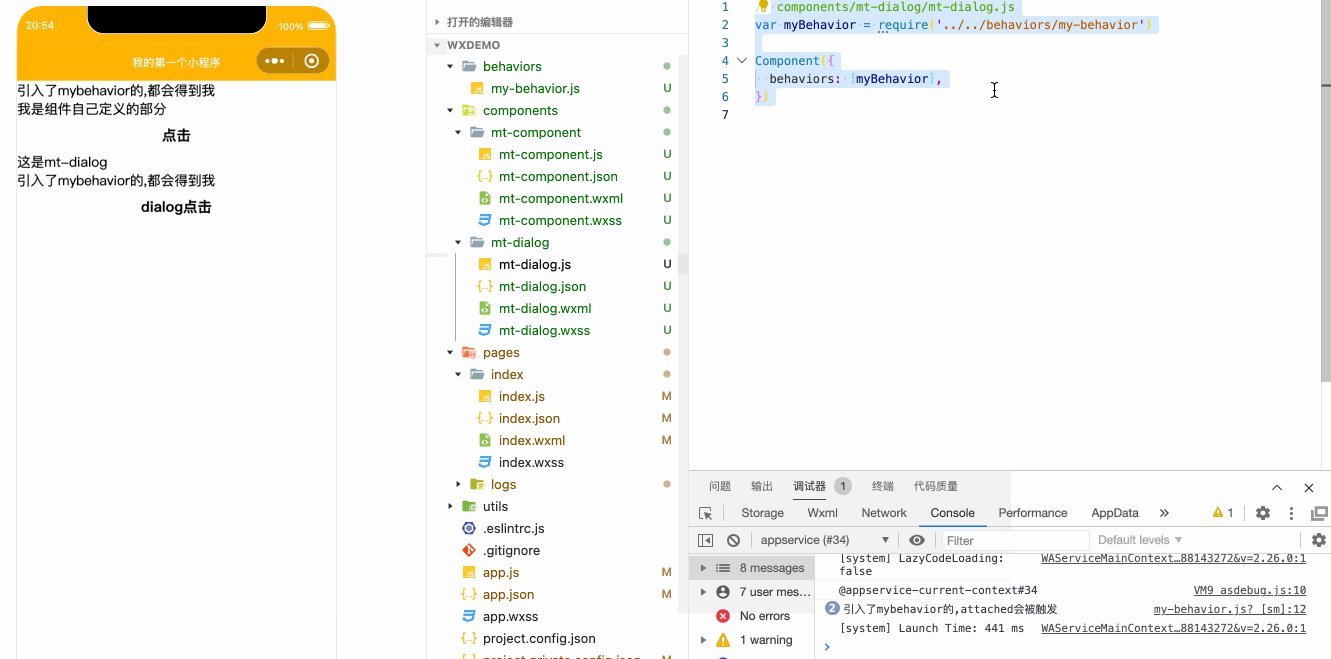
// components/mt-dialog/mt-dialog.js var myBehavior = require('../../behaviors/my-behavior') Component({ behaviors: [myBehavior], })mt-dialog.wxml
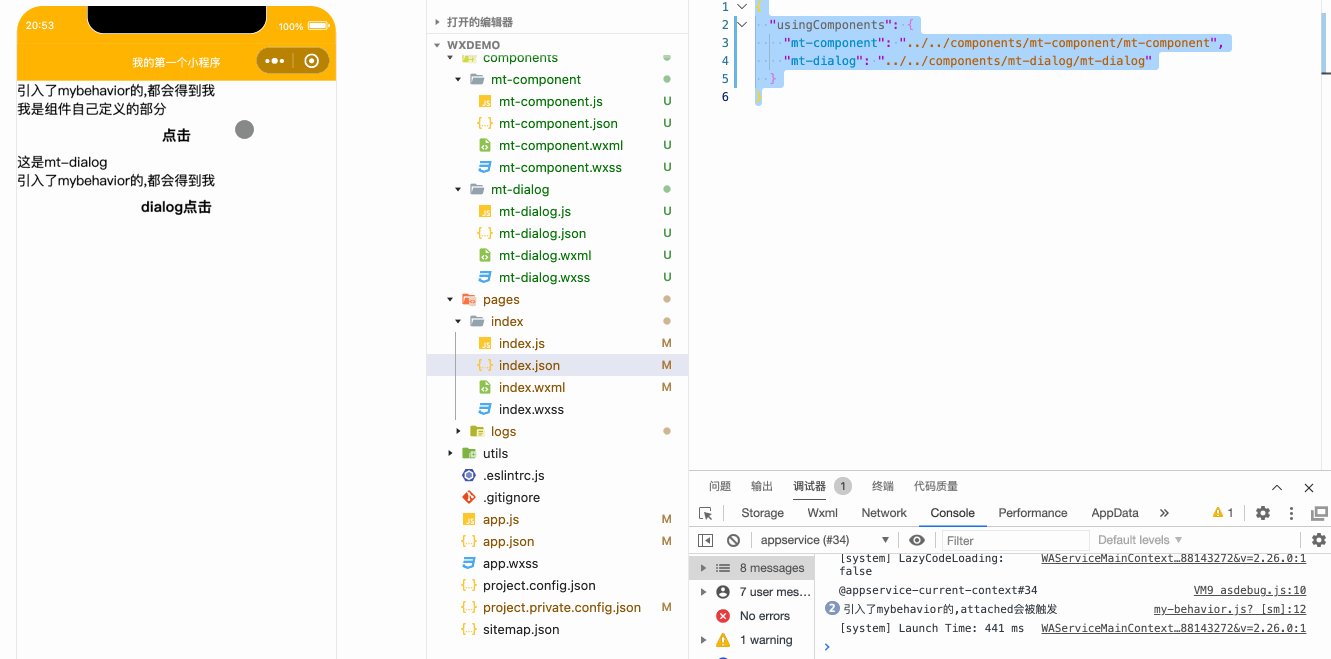
<view class="mt-dialog"> 这是mt-dialog <view>{ { message } }</view> <button bindtap="test">dialog点击</button> </view>index.json
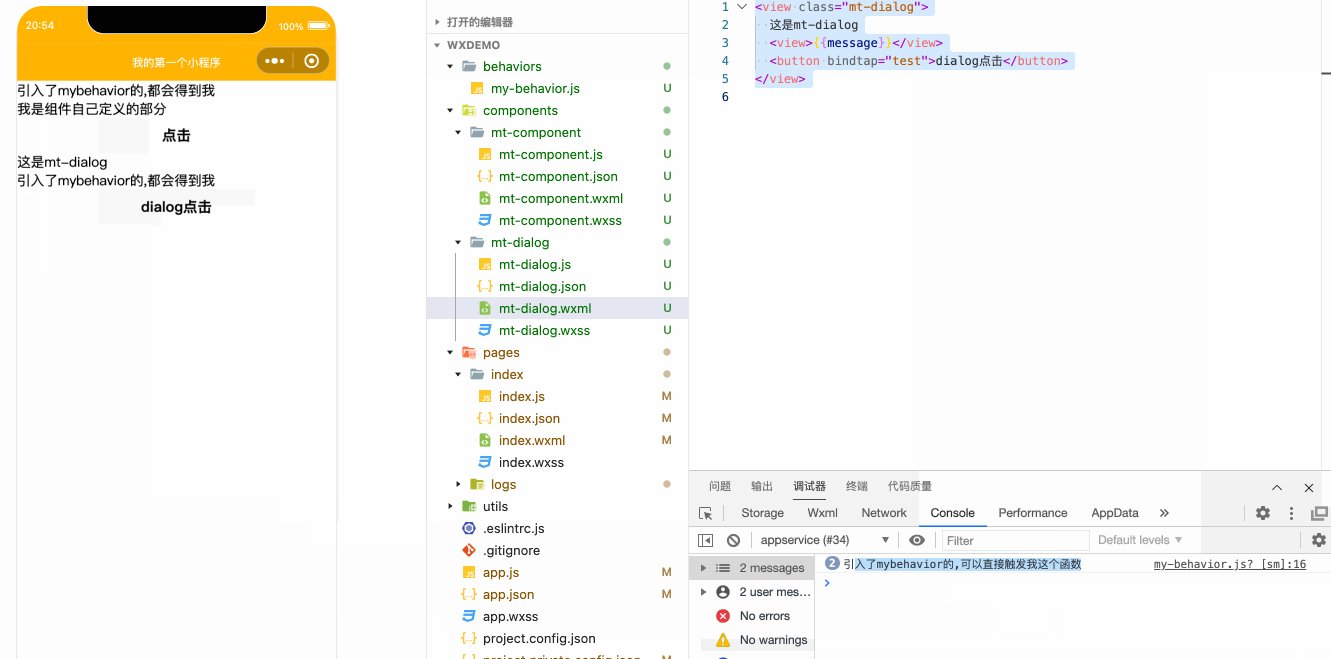
{ "usingComponents": { "mt-component": "../../components/mt-component/mt-component", "mt-dialog": "../../components/mt-dialog/mt-dialog" } }运行效果 如下

运行结论
- 无论是mt-component还是mt-dialog我们都没有定义message属性,但是我们在组件里使用该message,并且能够成功展示,
- 在以上两个组件同样没有注册test方法,但是点击的时候也去behaviors里找到叫test的函数,然后运行
还有它的生周期的钩子也被触发了
这些内容我们在组件里都没有定义,而是把它们定义在了 behaviors里.
问题: 既然可以获取behaviors里的数据,是否可以修改呢?修改之后,其它使用这个属性的页面会不会发生变化?
解答示例
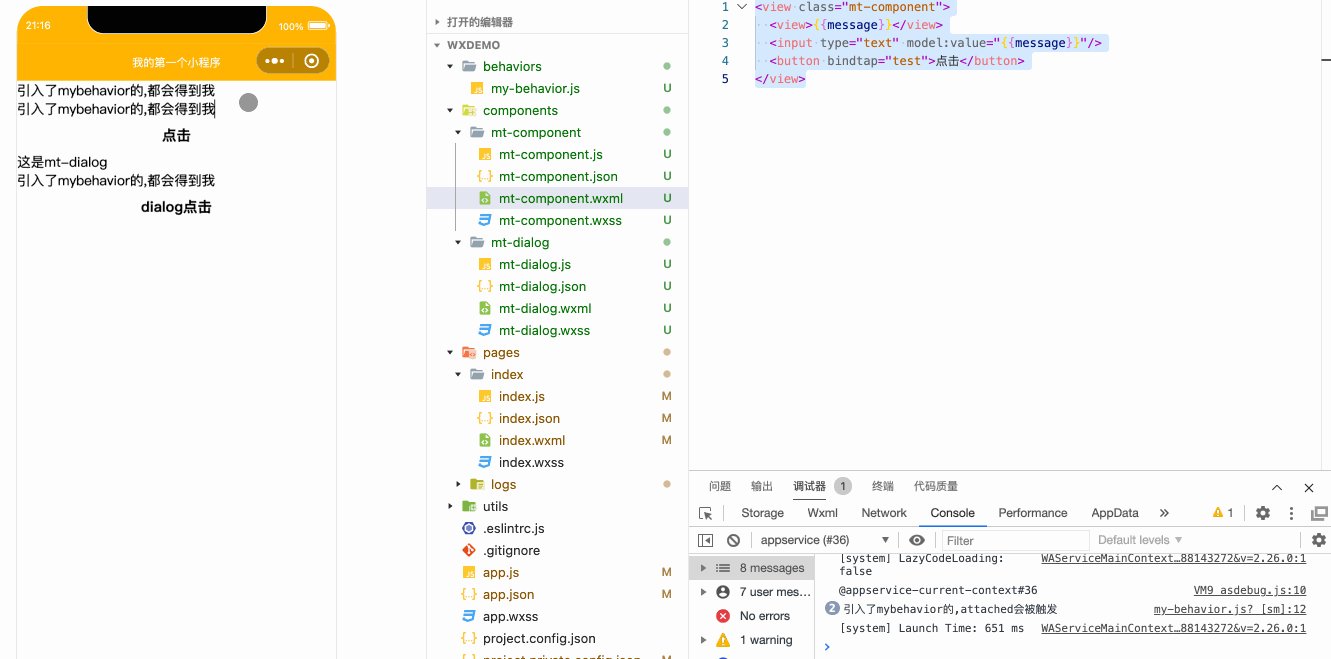
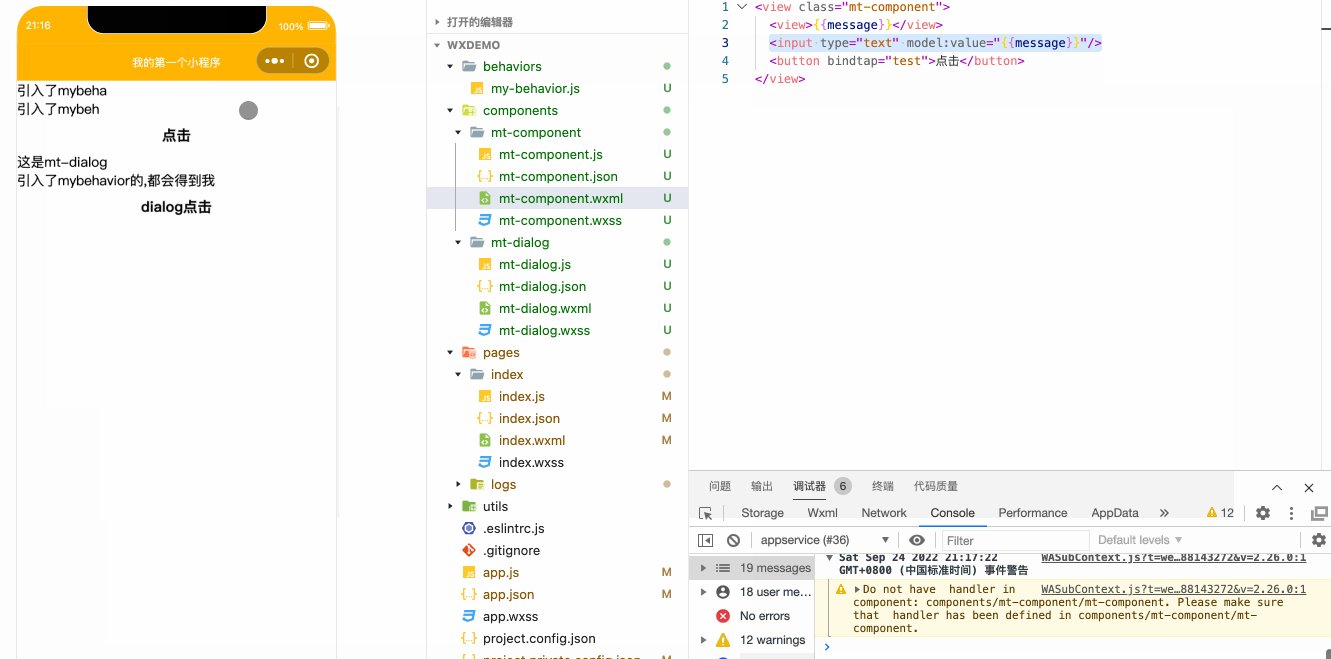
我们将 mt-component的代码改成以下模式
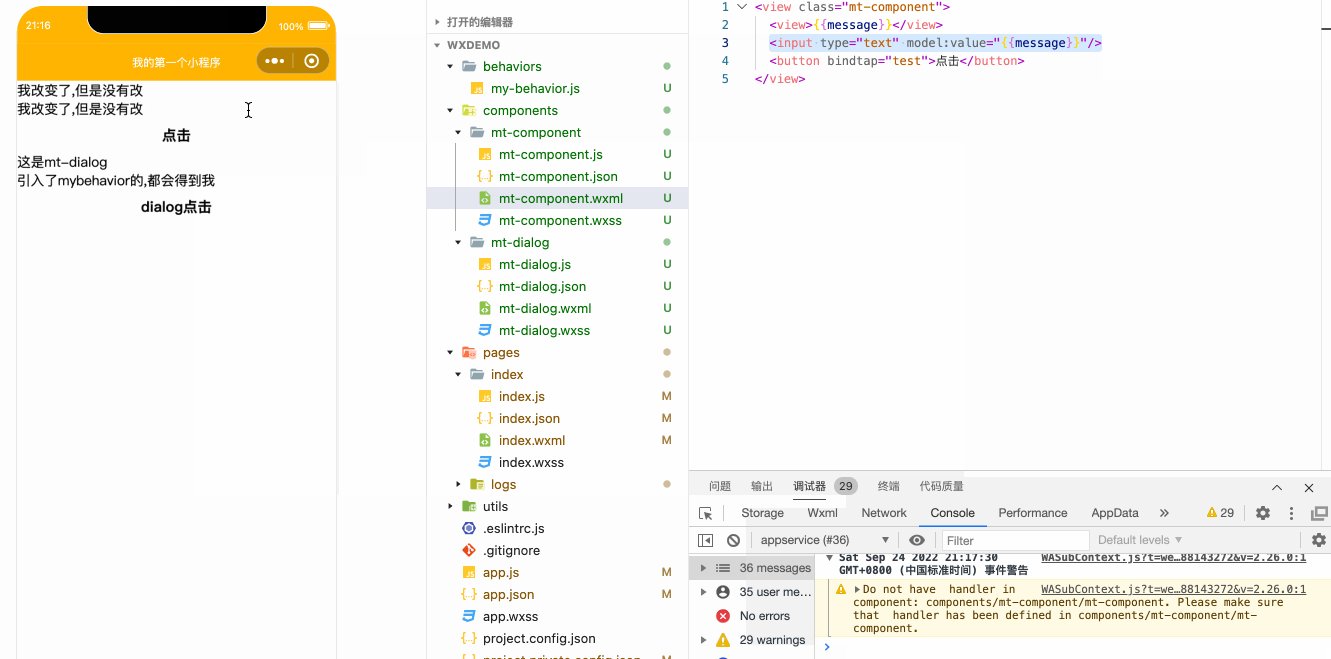
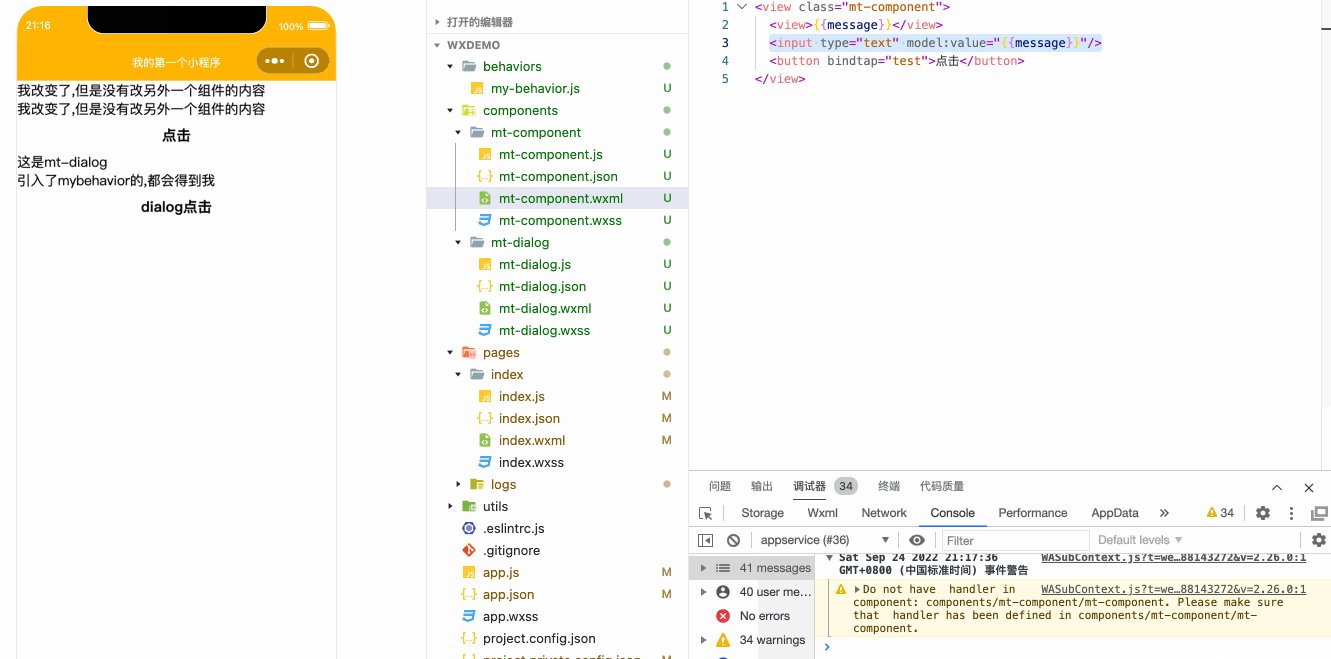
<view class="mt-component"> <view>{ { message } }</view> <input type="text" model:value="{ { message } }"/> <button bindtap="test">点击</button> </view>查看运行结果

从运行结果来看, 可以修改behaviors里属性的值,但是只会改变当前组件的值,并不会改变其它组件的message的值. 因此我们就可以理解, behaviors 只是共享代码,并不会共享代码里的状态
同名字段的覆盖和组合规则
组件和它引用的 behavior 中可以包含同名的字段,对这些字段的处理方法如下:
如果有同名的属性 (properties) 或方法 (methods):
- 若组件本身有这个属性或方法,则组件的属性或方法会覆盖 behavior 中的同名属性或方法;
- 若组件本身无这个属性或方法,则在组件的 behaviors 字段中定义靠后的 behavior 的属性或方法会覆盖靠前的同名属性或方法;
- 在2. 的基础上,若存在嵌套引用 behavior 的情况,则规则为:引用者 behavior 覆盖 被引用的 behavior 中的同名属性或方法。
如果有同名的数据字段 (data):
- 若同名的数据字段都是对象类型,会进行对象合并;
- 其余情况会进行数据覆盖,覆盖规则为: 引用者 behavior > 被引用的 behavior 、 靠后的 behavior > 靠前的 behavior。(优先级高的覆盖优先级低的,最大的为优先级最高)
生命周期函数和 observers 不会相互覆盖,而是在对应触发时机被逐个调用:
- 对于不同的生命周期函数之间,遵循组件生命周期函数的执行顺序;
对于同种生命周期函数和同字段 observers ,遵循如下规则:
- behavior 优先于组件执行;
- 被引用的 behavior 优先于 引用者 behavior 执行;
- 靠前的 behavior 优先于 靠后的 behavior 执行;
如果同一个 behavior 被一个组件多次引用,它定义的生命周期函数和 observers 不会重复执行